ずっとやりたかったことが解消されたので記事にしました。
ほんとGutenberg使いにくいわ・・・。
目的
こういうことがしたい
Gutenbergを使っている人ならわかると思いますが、Gutenbergはブロックシステムを採用しており、デフォルトだとブロックごとにしか色を変えられない。
つまり、文字の色を変えたい場合は1行丸々変わってしまうんですよね。
よって、色を変えたいところだけ改行したり、ボールド文字で強調するだけにしたり、ということをしていましたが、やはり表現に限界があり。
調べてみると、文字ごとに色を変えられるプラグインを発見しました。
その名も「Advanced Rich Text Tools for Gutenberg」!
導入方法はとっても簡単だったので、以下で紹介いたします。
環境
WordPress バージョン:5.2
2019年5月17日現在の最新版ですね。
導入方法
と言ってもとっても簡単です。
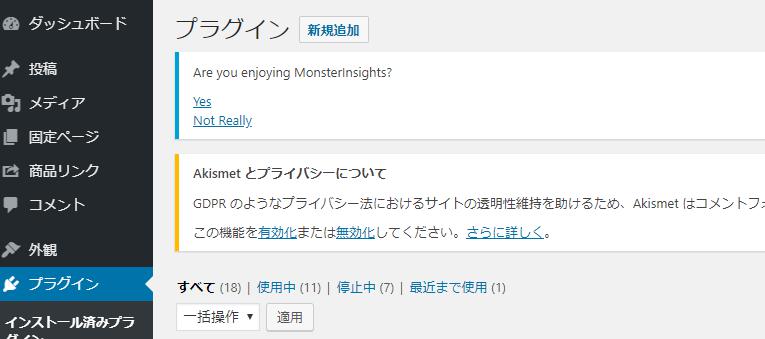
[プラグイン]から[新規追加]をクリック

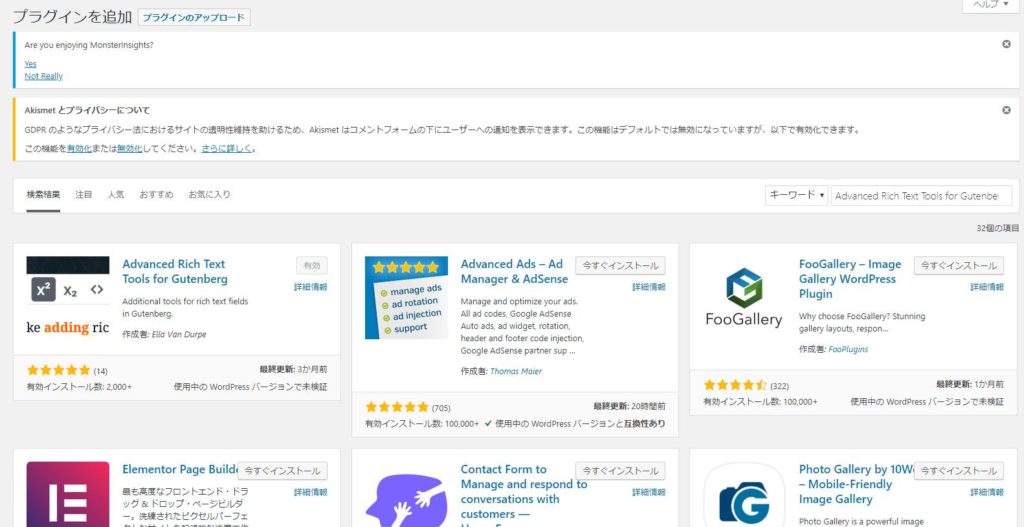
そして、「Advanced Rich Text Tools for Gutenberg」で検索してインストール、有効化するだけです。

特に設定もいらず、これだけ。
ちなみに、WordPress5.2を使っていると、「使用中の WordPress バージョンで未検証」と表示されますが、特に問題なく使えております。
使い方
使い方も本当に簡単です。
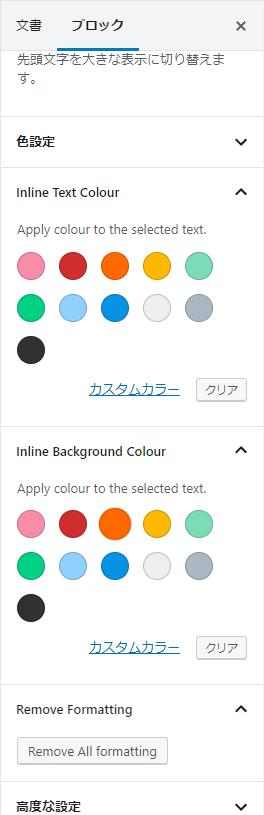
上記プラグインをインストールして有効化しておくと、エディタの右側に以下のようなブロックが出るようになります。

上側が文字色の変更、下側が背景色の変更です。
UIがGutenbergのデフォルトと逆になっているので注意です。
使い方はとっても簡単。
まずは色を変えたい部分をドラッグして選択

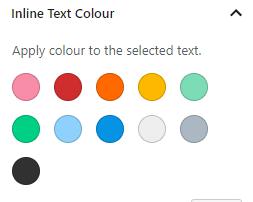
そして→のテキスト色変更の部分から変えたい色をクリックするだけです。

これで選択範囲のみ文字色が変わってくれます。

とても便利!
まとめ
Gutenberg自体、WordPress5系から導入されたエディタなのですが、使いにくいと評判で、人によっては旧エディタにわざわざ戻したりしているようです。
私は頑張って使って慣れようと思っているのですがやはり使い勝手の悪いところがあるのも事実。
そのような部分をプラグインなどで補っていきたいですね。
そのような便利なプラグインを探して紹介していければいいと思います。
それでは!




コメント