「以前から開発しているポケモン努力値調整ツールですが」という枕詞で始めている記事が溜まり溜まって、
「んで、いつ完成するんや?」
という疑問を持たれていると思われる今日この頃。
ようやく、ようやく完成しました!
※素早さ努力値調整ツールのみですが

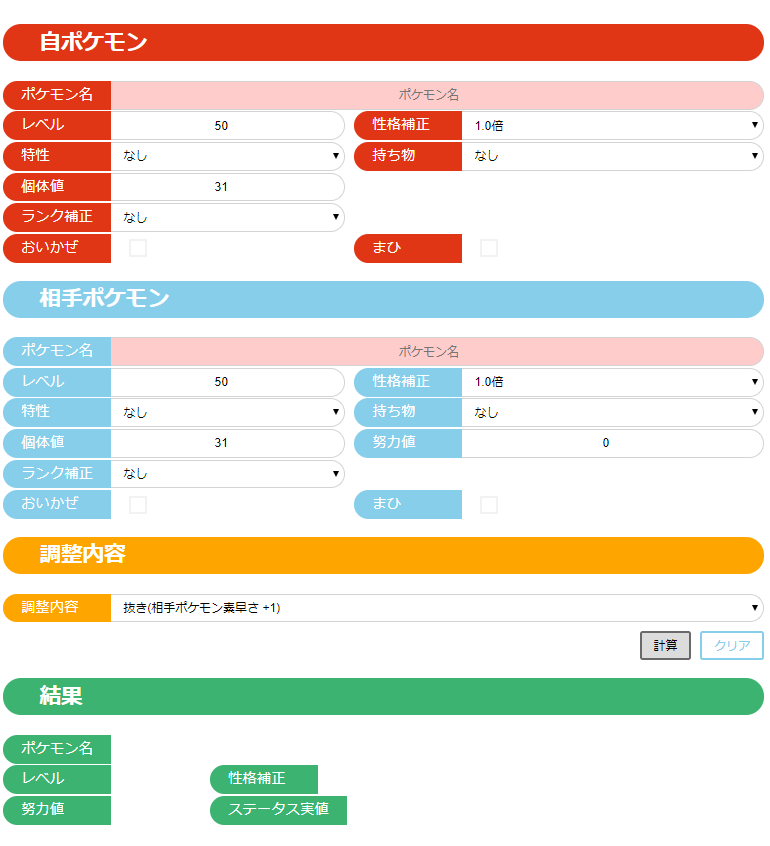
こ~んな感じです。
ですが、実際の開発環境は全てローカルにあるため、このツールをグローバルでアクセスできるいずれかのサーバにのっけないといけない。
この前申し込みして構築したさくらVPSにのせても良いのですが、折角HTTPSが使える、そしてドメインが使えるこのWordPressサイト(通称ばちブロ)があるのだから、このサーバで動作させればよいじゃん。
というわけで、今回はWordPressにてHTML+CSS+javascriptを動作させるように試行錯誤してみました。
環境
- レンタルサーバ :Xserver
- 使用テーマ :Cocoon(子テーマ導入済み)
- WPバージョン :5.3.2
レンタルサーバは有名なXserver。
非常に快適に利用できているので、これからWPサイトを立ち上げたいという方には非常にオススメ。
月額1000円とまあリーズナブルですし。
なんか宣伝みたいになってしまった。
使用テーマはCocoon。
こちらも使いやすくて複雑なカスタマイズも必要なく、直感的に使用できるのでお勧めです。
なんか宣伝みたいになってしまった。
目的
導入でもお話しましたが、作成した.htmlファイル+.css+.jsをグローバル経由でアクセスできるようにしたい。
そのために、すでに存在するサイト(ばちブロ)を使用したい。
具体的には
https://gametech.vatch.com/〇〇/tool.html
みたいな感じでアクセスできるようにしたい。
htmlファイルの構成
さて、サーバに乗っけたいhtml及びcss,jsのフォルダ構成ですが、
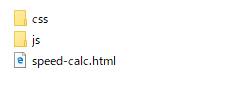
一番上

cssの下

jsの下

こんな感じです。
speed-calc.html css ∟ speed-calc.css js ∟ calcSpeed.js
speed-calc.htmlの中に以下の記載があります。
<link rel="stylesheet" type="text/css" href="css/speed-calc.css">
中略
<script src="js/calcSpeed.js" charset="UTF-8"></script>
これにより、相対パスでそれぞれのcssファイル、jsファイルを読み込んでいます。
手順
ファイルを配置するディレクトリを確認する
まずはどこにファイルを配置するか。
もちろん、外部からアクセスできるところに配置しないといけないのですが、それがどこなのかを調べないといけません。
そこで注目するのがstyle.cssというcssファイル。
WordPressを使用しているのであれば、おそらく絶対に読み込まれているこのファイル。
このファイルがある場所に配置しておけば間違いないだろう、ということでそのファイルの場所を検索します。
Cocoonの場合は以下にありました。
/[ドメイン名]/public_html/[CNAME]/wp-content/themes/cocoon-child-master/style.css
じゃあ、ここに配置すれば取り合えずはhttpで取得できるようになるでしょう。
ファイルを置く
Xserverのレンタルサーバ上へファイルを配置する方法はいくつかありますが、今回は最もベーシックな方法(だと思われる)である、管理GUIからのファイル転送を利用します。
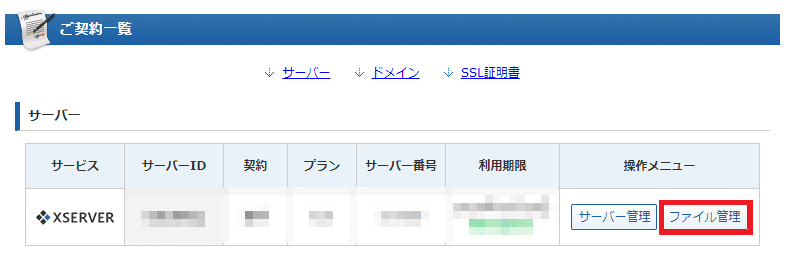
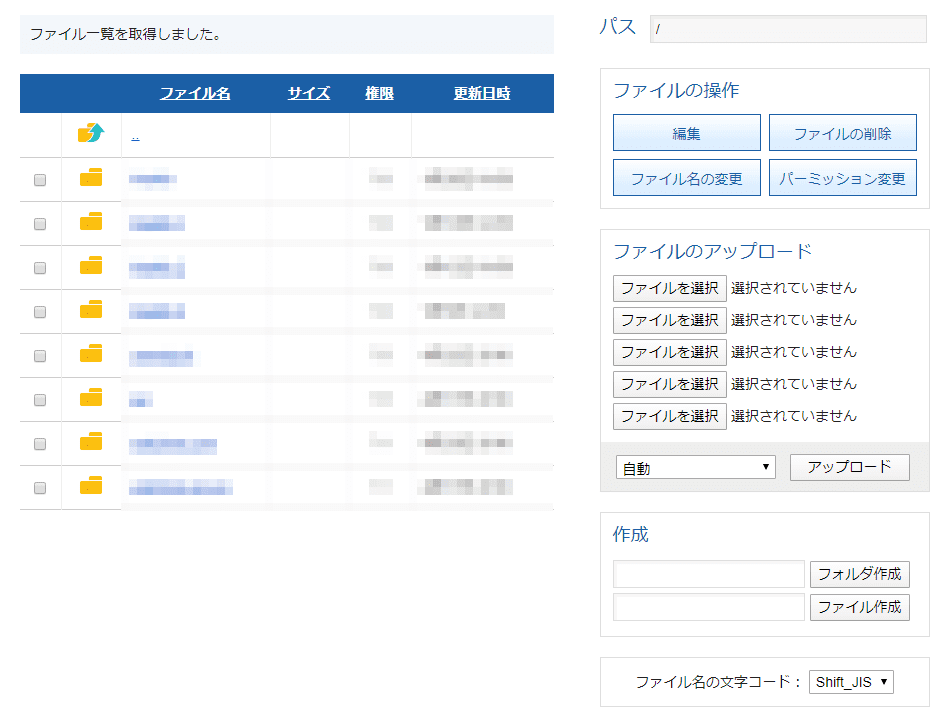
というわけで、まずはXserverの管理画面にログイン。
そして「ファイル管理」を開きます。

すると、サーバ内のファイルにアクセスできるようになります。

フォルダ階層を進んでいき、お目当てのディレクトリまで移動したあと、htmlファイル等をアップロードします。
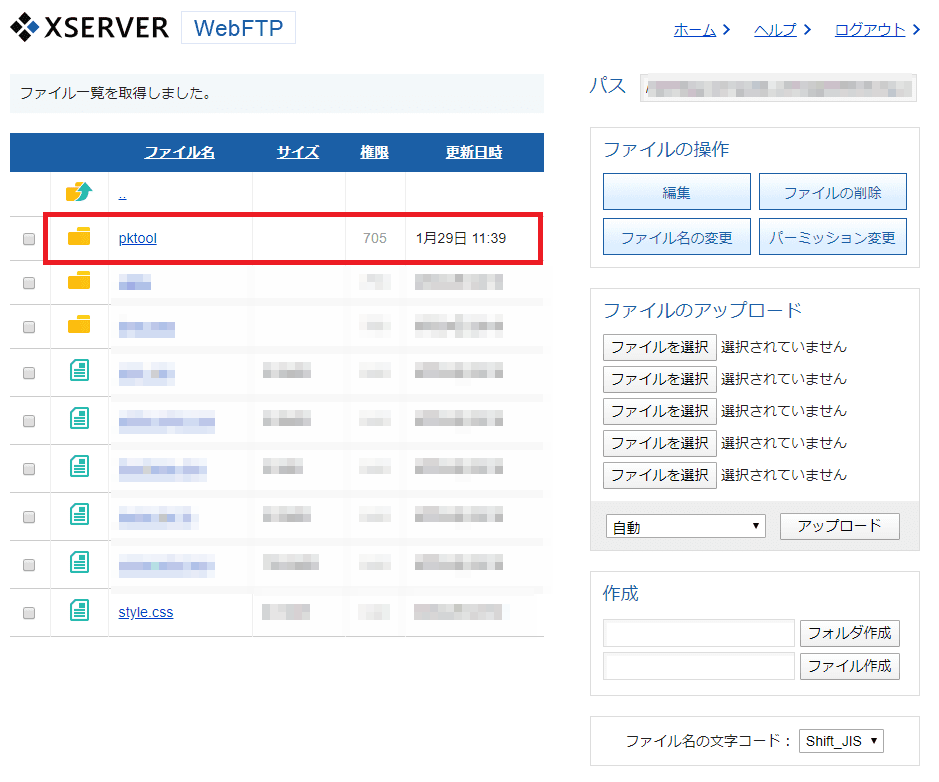
今回は、「pktool」というディレクトリを作成して、その中にhtmlやら何やらを格納しました。

これで外部からのアクセスができるようになったはずです。
アクセスして確認
アクセスしてみる。
まずはどういうURLを入力すればアクセスできるかを調べる必要がありますが、上記した通りstyle.cssというファイルと同じ階層(正確にはpktoolというディレクトリを挟むが)に配置したので、style.cssを取得するときのURLが分かればよいです。
ChromeのDEVツール等を駆使してstyle.cssを取得するときのURLを調べてみると、以下であると分かりました。
[h]ttps://gametech.vatchlog.com/wp-content/themes/cocoon-child-master/style.css
ので、以下にアクセスしたらよいはず。
[h]ttps://gametech.vatchlog.com/wp-content/themes/cocoon-child-master/pktool/speed-calc.html

おお~~~
まとめ
- Xserver上で自作したhtmlやjavascriptを動かすことは可能。
- 多分.htaccessをいじることでアクセスできるディレクトリをいじることも可能
ちなみに
上記で配置した素早さ努力値調整ツールですが、使用できません。
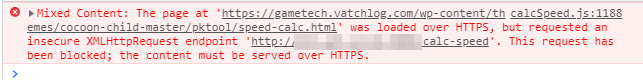
なぜなら、こんなエラーが発生してしまったから。

calcSpeed.js:1188 Mixed Content: The page at 'https://gametech.vatchlog.com/wp-content/themes/cocoon-child-master/pktool/speed-calc.html' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://***.***.***.***:***/calc-speed'. This request has been blocked; the content must be served over HTTPS.
要約すると、
「httpsでアクセスしてるファイルからhttpで別ファイルを取ろうとするなよ!」
ってことらしいです。
つまり、さくらVPSにて動作している努力値計算APIについても、httpsでアクセスできるようにする必要があるようです。
・・・結局さくらVPS側にもドメインと証明書が必要やんけ!
ツールの公開はもうちょいかかりそうです・・・
※現在は以上のページについて、ファイルごと消しているのでアクセスできません。




コメント