導入

う~ん

どうしたん?

いや、WordPressが5系にアップデートされて、エディターが「 Gutenberg」になったじゃん?

そうね

そうすると、今まで使えてた会話風の編集ができるプラグインが使えなくなっててね

ああ、それで困っていたと

そういうことです

だったら、「 Nishiki Blocks」を使ってみたら?

え、なにそれ?
Nishiki Blocksとは?
もうすでに上で使っているのですが、新エディター「Gutenberg」で使用できるフレームやフキダシを使用できるようになるプラグインです。
こちらで現在(2019年1月14日)無料配布されております。
直感的にフキダシを作ることができるので、導入してみました。
導入方法
プラグインをダウンロードする
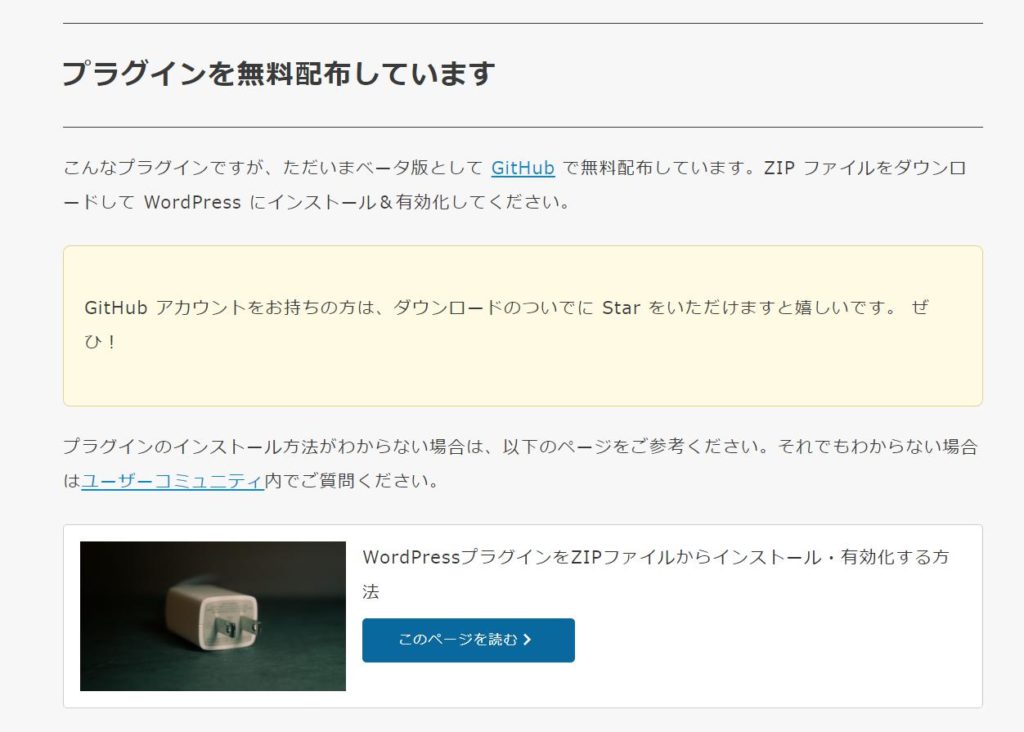
まずはこちらのサイトにアクセスしましょう。
そして、下のほうに行くと、Githubへのリンクがあります。

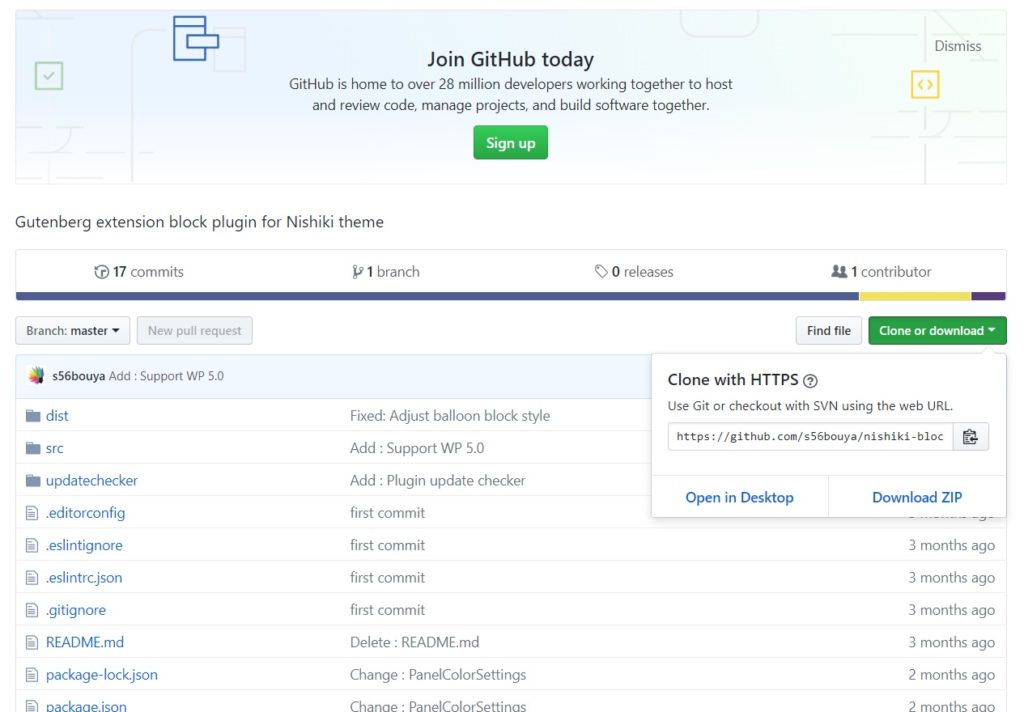
そして、GitHubの「Clone or download」というボタンをクリック
「Download Zip」をクリックしましょう。

これでダウンロードは完了です。
プラグインをインストールする
次はダウンロードしたプラグインを自身のWordPressにインストールします。
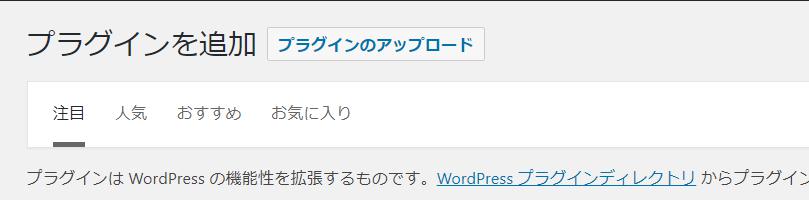
まずは右側のメニューから「プラグイン」→「新規追加」をクリック。
新規追加画面が出たら、「プラグインのアップロード」をクリックしましょう。

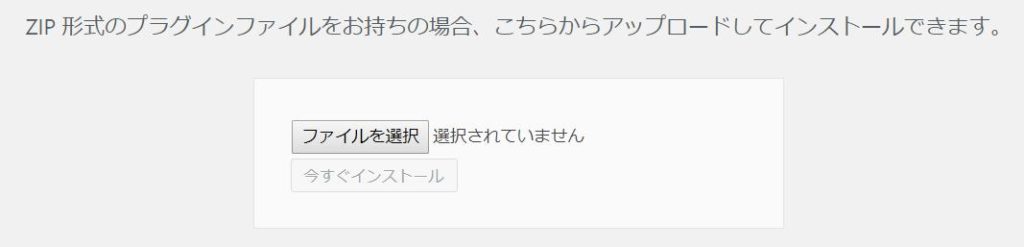
ファイル選択画面になるので、先程ダウンロードしたファイルを選択します。

ファイルを選択して「今すぐインストール」を押すと、インストールが開始されます。

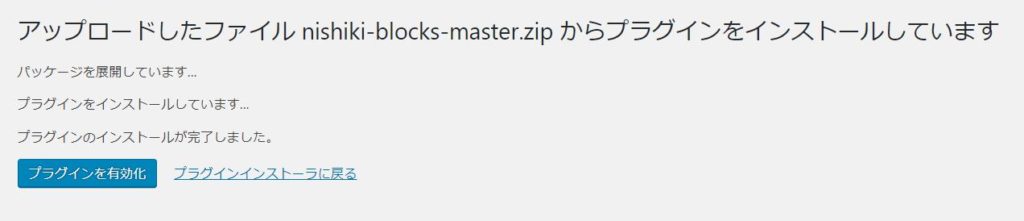
インストールが完了したら「プラグインを有効化」をクリックし、プラグインを有効化しておきましょう。

これで導入は完了です。
使い方
フレームを使用する
まずはブロックを新規作成しましょう。

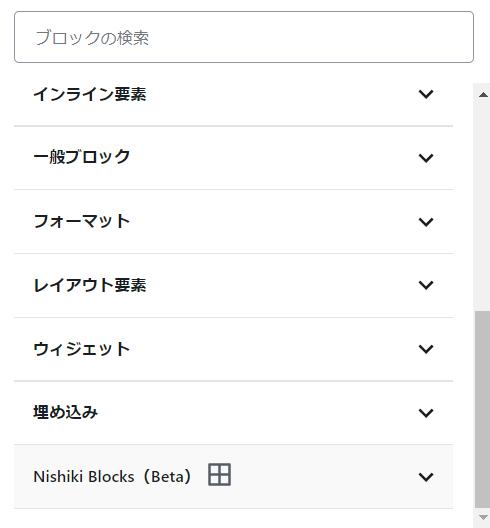
そしたら、下のほうに「Nishiki Blocks(Beta)」という項目が増えているのでそれをクリック

そして、「フレーム」を選択するとフレームを出すことができます。

すると、こんな感じにフレームを出すことができます。
フレーム例です!
枠線や線の太さ、色も様々にカスタマイズできるので、自分好みに編集しましょう!
フキダシを使用する
今度はフキダシを使用してみましょう。
先程はフレームを選択しましたが、今度は「フキダシ」を選択。

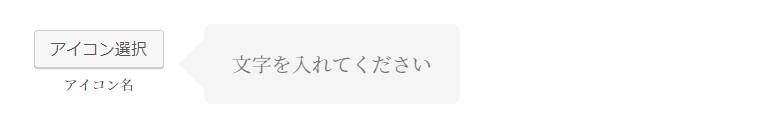
すると以下のようなブロックが作成されます。

そうしたら、アイコン選択でまずは話させるアイコンを設定します。
ついでにアイコン名をクリックしてしゃべらせる人の名前に変えておきましょう。

あとは、フキダシの中を編集してセリフを入れるだけです。
実際の編集結果はこちら↓

テストだよ
フキダシの色も変えられます。

色を変えたよ
また、右に出すこともできます。

こっちにも出せるよ
あとは声を震えさせたり、

あああああああああああああああああああああああああああああああ!!!!!!!!!!!(ブリブリブリブリュリュリュリュリュリュ!!!!!!
ブツチチブブブチチチチブリリイリブブブブゥゥゥゥッッッ!!!!!!! )
考え中のフキダシにすることもできます。

きもい
かなり直感的に表示できて、コードをいちいち打ち込んだりしなくてもよいため、かなり使いやすいです。
あとがき
というわけで、簡単にセリフ編集ができる「Nishiki Blocks」の紹介でした。
現在はBeta版とのことで、無料でダウンロードできますが、いつ有料になってもおかしくない完成度ですね。
今のうちに導入しておくとよいのではないでしょうか。
それでは!




コメント