皆様、ブログや動画のサムネイル画像を作成するとき、何を使ってますか?
男らしくペイント?ちょっと凝ってGIMP?何なら手書き?
などなど、おそらく動画投稿者やブロガーの頭を以外と悩ませるサムネイル問題。
私も長らく迷走していましたが、最近になってようやく最高のサムネイル画像作成ツールを発見しました。
それが
Aviutl !

本来は最強のフリー動画作成ソフトとして君臨しているこのツールですが、ブログ・動画用のサムネイル作成にもかなり役立つことが最近わかってきました。
最近の記事のサムネイル画像(というかこの記事のも)は全てAviutlで作成しています。
というわけで、どうやってAviutlでサムネイルを作成しているのか、サムネイル画像の作成方法を紹介したいと思います。
作成方法
新規プロジェクトの作成
まずはAviutlの起動。
※Aviutlのインストールはどうやってするの?って方はググってください。
Aviutlを起動したら、拡張編集ウィンドウを出しておきます。
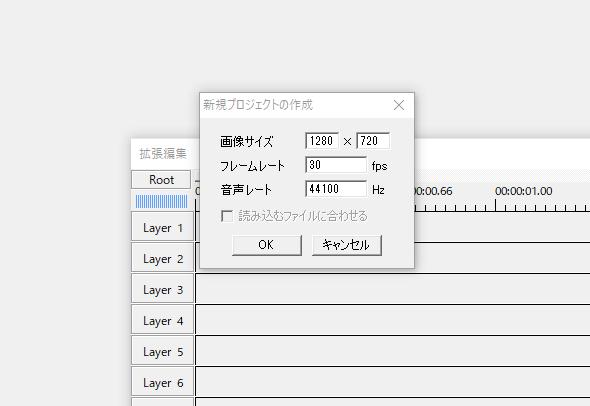
そして新規プロジェクトを作成しましょう。

画像サイズは作成したいサムネイル画像の大きさでいいと思いますが、基本的には1280×720をオススメします。
フレームレートとか音声レートはサムネイル画像の作成には全く関係ないので何でもよいです。
そしてOKをクリック。
新規プロジェクトが作成されると思います。
画像を作る
サムネイル画像用のパーツ画像やテキストを張り付けて、サムネイル画像を作成しましょう。
基本的に画像を拡張編集窓にドラッグ&ドロップしたり右クリックでテキストを入れたり図形を入れたりできます。
ここら辺の使い方はAviutlの基本的な編集のためスキップ。
需要があれば記事にしますが、ググったら色々出てくるので調べてみてください。
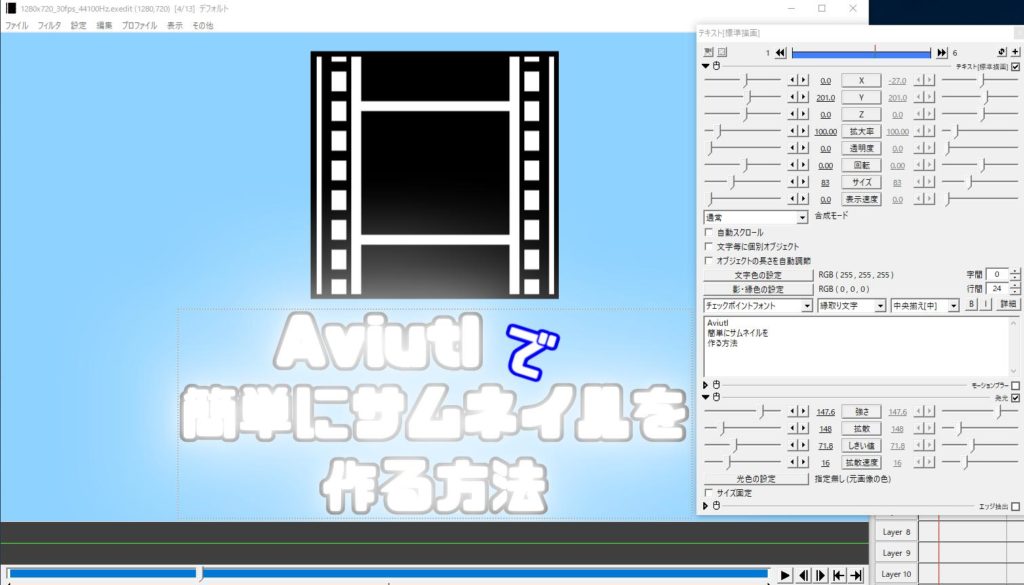
んで、実際に作った画面がこちら

最近「チェックポイントフォント」ってのにはまってます
画像をクリップボードにコピー
上記の画面をスクショ取って画像にしてもいいのですが、ちょっと画質が荒くなってしまうので、ここは画面をコピーして、画像編集ツールで出力するようにしましょう。
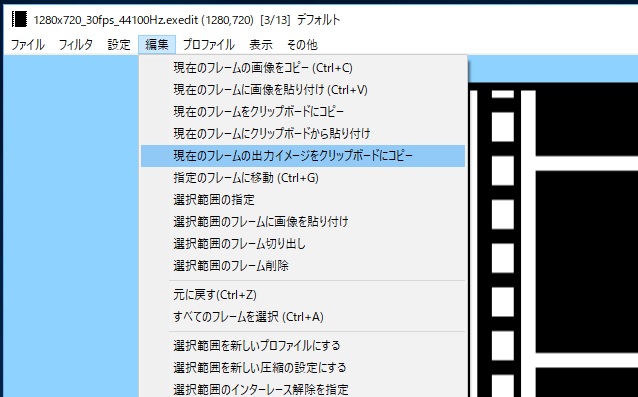
というわけでまずは現在の画面をクリップボードにコピーします。
ツールバーから[編集] -> [現在のフレームの出力イメージをクリップボードにコピー]をクリック。

すると、現在の画面がそのままクリップボードにコピーされます。
画像編集ツールで出力
クリップボードにコピーしただけでは画像をファイル出力できません。
ので、何しかの画像編集ソフトを使って張り付けましょう。
今回はWindows標準のペイントを使用します。
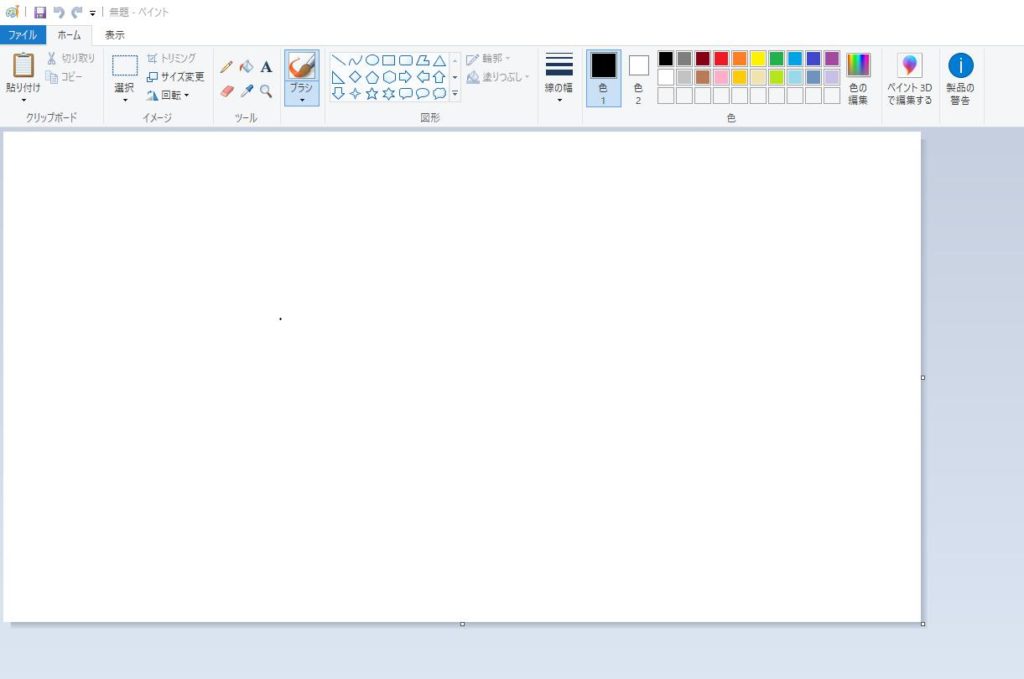
まずはペイントを起動。

そして、Ctrl + vで貼り付け

すると、先程コピーした画像が張り付けられます。
ので、この画像をpngなりjpgなりで保存しましょう。
これにてサムネイル作成方法の紹介は終わりです。
Aviutlで作成するメリット
動画作成の続きでサムネイルを作成できる
これは動画投稿者が対象ですが、Aviutlで動画編集している人は、サムネイルをそのままツールを変えずに作成することができます。
また、動画のシーンをそのままサムネイル画像に作成できるので、サムネイルを編集する手間が他のツールを使うよりもかなり省けます。
さらに、Aviutlの編集方法だけ習得しておけば、サムネイル画像の作成も簡単にできる、という点もメリットですね。
動画用のサムネイルを作成するためだけにそれ用の画像編集ソフトの使い方を調べて・・・みたいなのは時間がかかりますしね。
いくつもツールを使いたくないって人にはオススメです。
Aviutlのプラグインや効果をそのまま使える
ちょっと文字を光らせたいな、とかセピア調にしたいな、みたいな編集をしようとすると、結構手間だったりします。
が、Aviutlであればそのような編集も簡単にできます。
例えば、文字を発光させる場合。
テキストオブジェクトに+で発光効果をつければこの通り。

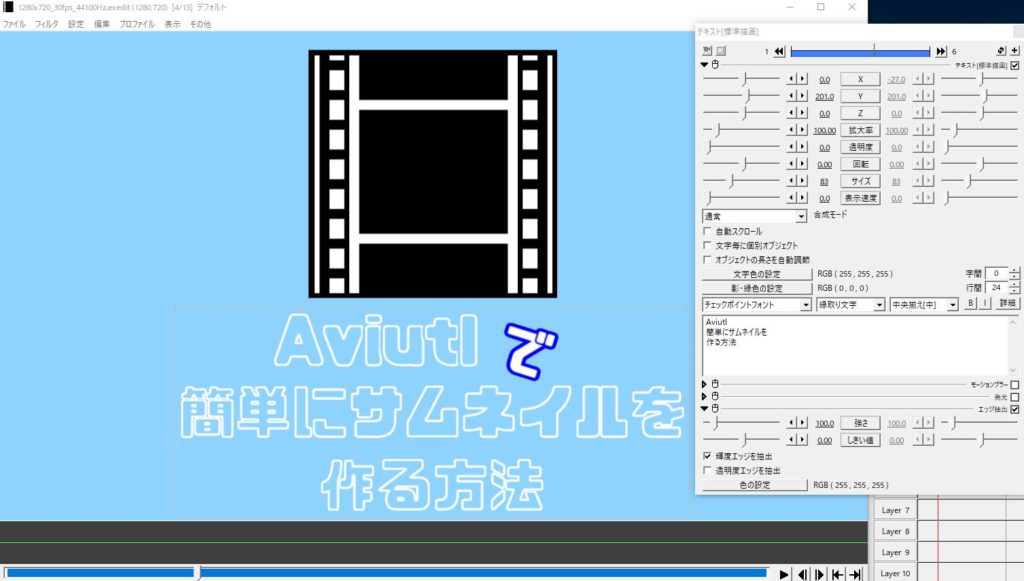
他にも、テキストを縁取りしたい、とかであれば、エッジ取得効果をつければ

という感じに、複雑な編集もオブジェクトに効果をつけるだけで簡単に作成できたりします。
Aviutlには標準でかなり多くのプラグインや効果が導入されているので、割と自在に画像編集が可能です。
標準になくとも、Aviutlプラグインはたくさんの人が開発しているので、探せば望むものが見つかるかもしれません。
テンプレートを作成して保存しておける
これめっちゃ便利。
例えば、シリーズもののサムネイルで、画像とか背景とかはそのままに、文字だけ変えたい、ということがあると思います。
そういう場合は[プロジェクトを保存]しておくことで、再度その編集画面を読み込むことができます。
これをテンプレートとして置いておくことで、テキストだけ変えて保存したり、画像だけ差し替えて保存したり、ということが短時間でできるようになります。
時間がないけどサムネイルは凝りたい・・・みたいなときに便利です。
まとめ
いかがでしたでしょうか。
サムネイル画像に四苦八苦していた人の助けになれれば幸いです。
多分、画像を出力する部分はもうちょい良い方法があると思うんですが、思いつかなかったためこんな感じになってしまっています。
もし他にいい方法があれば教えてくださると助かります・・・。




コメント
初心者用に拡張編集ウィンドウの出し方も書いといて貰えると有難かった