2020/02/28 追記
完成しました!
ポケモン剣盾用の耐久努力値調整ツールを作成しました! ぜひ使ってみてください!
前回のあらすじ
導入
もうすでにかなりの月日をかけているポケモン努力値自動調整ツールですが、
ついにAPI作成が終わりました。
ずっとフロント側の開発に取り掛かっていたのですが、バックエンド側の開発が疎かになっていて、そもそもデバッグもままならない状態だったので
さっさとAPIだけ作ってしまった感じです。
とはいえ、努力値調整APIの1つしか用意していないので、ダメージ計算APIやポケモン情報取得APIなんかもそのうち作成して公開したいですね。
ちなみに、ローカル開発環境にしか置いていないのでAPI公開自体はしていません。
というか、置く鯖が無いんよ・・・
鯖をくれ・・・
要件
- ポケモンの情報などをjson形式にしてHTTP(S)でPOST
- 調整結果をjsonで返す
計算機能自体は以下で構築済みなので、あとはPOSTを受け取った処理と返す処理を実装すればよいだけでした。
実装
APIサーバ自体はPython + Flaskで作成。
FlaskはGET、POST処理だけのAPIを作成するのであれば複雑な記述がなくていいですね。
こちらの記事を参照させていただきました。
シンプルにわかりやすかったです。
コード
簡単に書くと、こんだけです。
@app.route('/calceffort', methods=['POST'])
def calcEffort():
if request.method == 'POST':
params = request.json
response = {}
~~~ 計算をする処理(省略) ~~~
return response
自作のライブラリとか使いまくってるので参考になる部分だけ抜粋するとこれだけになりました。
request.jsonでPOSTされたjsonを取得して、その値をごちゃごちゃと計算に使用して、結果をresponseという辞書型配列で返す感じ。
というか、辞書型で返すと勝手にjson化してくれてめっちゃ楽でした。
POSTするjson
以下の計算をするためのjsonを書いてみます。
作ったばっかりで仕様まとめたものとか全くないので、例を出してごまかしていく。

ええ、前回の使いまわしです。
この計算を行うため、以下jsonを用意しました。
{
"calc":[{
"myPokemon":{
"pkName":"ギャラドス",
"pkNature":"ようき",
"pkLevel":50,
"pkGender":1,
"pkAbility":"いかく",
"pkEff":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkIndv":{
"h":31,
"a":31,
"b":31,
"c":31,
"d":31,
"s":31
},
"pkRank":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkItem":"",
"pkCond":"",
"pkMini":false,
"pkDymax":false
},
"enemyPokemon":{
"pkName":"トゲキッス",
"pkNature":"ひかえめ",
"pkLevel":50,
"pkGender":2,
"pkAbility":"てんのめぐみ",
"pkEff":{
"h":252,
"a":0,
"b":0,
"c":252,
"d":0,
"s":6
},
"pkIndv":{
"h":31,
"a":31,
"b":31,
"c":31,
"d":31,
"s":31
},
"pkRank":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkItem":"いのちのたま",
"pkCond":"",
"pkMini":false,
"pkDymax":false
},
"move":{
"mvName":"エアスラッシュ",
"mvPower":"75",
"mvClass":"特殊",
"mvType":"ひこう",
"mvDymax":true
},
"field":{
"fWeather":"",
"fField":"",
"fWaterSport":false,
"fMudSport":false,
"fLightScreen":false,
"fReflect":false,
"fHelpingHand":false,
"fMeFirst":false,
"fCharge":false,
"fBattery":false,
"fSteelySpirit":false,
"fFriendGurd":false,
"fDoubleBattle":false
}
},
{
"myPokemon":{
"pkName":"ギャラドス",
"pkNature":"ようき",
"pkLevel":50,
"pkGender":1,
"pkAbility":"いかく",
"pkEff":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkIndv":{
"h":31,
"a":31,
"b":31,
"c":31,
"d":31,
"s":31
},
"pkRank":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkItem":"",
"pkCond":"",
"pkMini":false,
"pkDymax":false
},
"enemyPokemon":{
"pkName":"トゲキッス",
"pkNature":"ひかえめ",
"pkLevel":50,
"pkGender":2,
"pkAbility":"てんのめぐみ",
"pkEff":{
"h":252,
"a":0,
"b":0,
"c":252,
"d":0,
"s":6
},
"pkIndv":{
"h":31,
"a":31,
"b":31,
"c":31,
"d":31,
"s":31
},
"pkRank":{
"h":0,
"a":0,
"b":0,
"c":0,
"d":0,
"s":0
},
"pkItem":"いのちのたま",
"pkCond":"",
"pkMini":false,
"pkDymax":false
},
"move":{
"mvName":"マジカルシャイン",
"mvPower":"80",
"mvClass":"特殊",
"mvType":"フェアリー",
"mvDymax":false
},
"field":{
"fWeather":"",
"fField":"",
"fWaterSport":false,
"fMudSport":false,
"fLightScreen":false,
"fReflect":false,
"fHelpingHand":false,
"fMeFirst":false,
"fCharge":false,
"fBattery":false,
"fSteelySpirit":false,
"fFriendGurd":false,
"fDoubleBattle":false
}
}
],
"calcType":0
}
作成した自分から見ても意味不明なjson構造ですが、簡単にまとめると
[自分ポケモン情報, 相手ポケモン情報, 技, その他情報(天候等)]
のひとまとめ配列を耐えたい技分だけ配列にぶっこむ形です。
もうちょい可読性とか上げたいんですけど、自分の頭脳ではこれが精いっぱいです。
POSTする
上記jsonをHTTPでPOSTします。
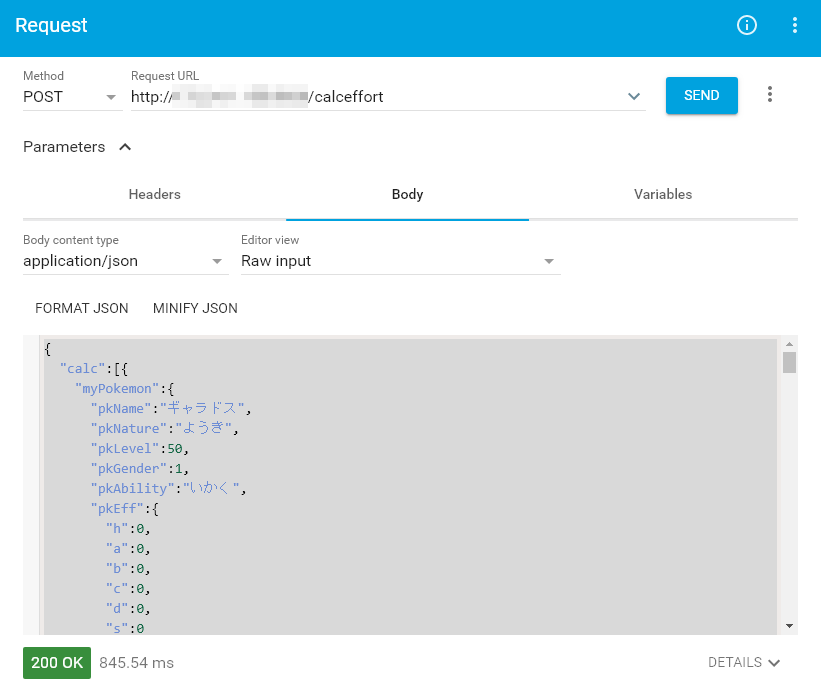
POSTするスクリプトを自分で書いてもいいのですが、今回は「Advanced REST client」を使用。
Google Chromeの拡張機能で、単純なGET、POST確認ならこれで事足ります。
使い方の紹介は省きます。
というわけで早速POSTしてみる。


戻り値
上でネタバレ?してますが、戻り値は以下の形式で戻ってきます。
{
"myPokemon":{
"pkName":"ギャラドス",
"pkNature":"ようき",
"pkLevel":50,
"pkGender":1,
"pkAbility":"いかく",
"pkStat":{
"h":201,
"a":145,
"b":89,
"c":72,
"d":128,
"s":111
},
"pkEff":{
"h":244,
"a":0,
"b":0,
"c":0,
"d":60,
"s":0
},
"pkIndv":{
"h":31,
"a":31,
"b":31,
"c":31,
"d":31,
"s":31
},
"pkItem":"たべのこし",
"pkCond":"",
"pkMini":false,
"pkDymax":false
},
"msg":"message"
}
重要なのは”pkEff”の部分。
ここに、耐久調整結果の努力値配分が表示されます。
ちなみに、実際の出力結果は順番がごちゃごちゃに入れ替わっていますが、なんか勝手にソートしちゃうみたいなんですよね。
辞書型なんで順番がどうなろうがあんまり影響ないですが、見づらいのも事実。
直せれば直したいですが、まあ優先度は低いですね。
前回同様、H244、D60振れば確定耐えできる結果が出力されました。
まとめ
一応、仕様さえまとめてしまえば公開できる形にはまとまりました。
あとはこのAPIをどっかの鯖においてそのまま公開するか、C#やHTMLでラッパーしたものを配布するかは不明です。
とにかく、ローカル環境でしか現在は使用できないので、そのうち安いVPSをレンタルしてそこに乗せるやもしれません。
その時になったらまたこのシリーズを更新したいと思います。
次回更新はいつになるかな・・・







コメント