前回の振り返り
前回の記事 【Unity】SEがなぜかUnityを勉強するお話(3)
簡単なゲームを作りました。
あと、教科書からちょっとアレンジしてみました。
やっぱり言われた通りに作るだけよりも、自分なりに改良していくのが楽しいと思いました(KONAMI)
今回の目標
引き続きゲームを作成していきます。
今回からはUIも交えて、スコアの表示やHPの表示などをしてみたいと思います。
ちなみに、4章と5章まとめてこの記事にしちゃいます。
いや、進めすぎてまとめるの忘れてたんですよね・・・
実践
(4章)チキンレースゲームを作る
勉強したの1週間ぐらい前だし、スクリーンショットもあんまり残っていないのでサクッと行きます。
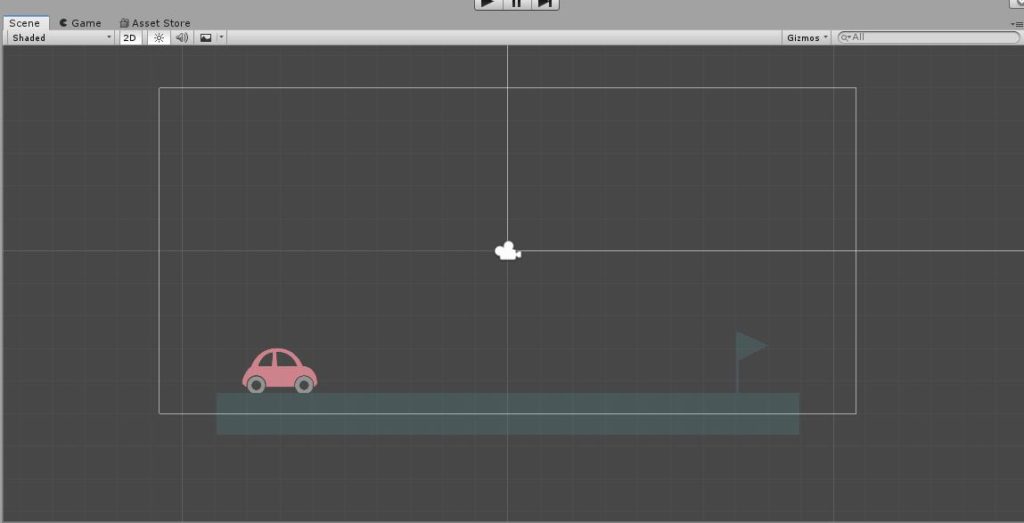
どんなゲームかというと、車を走らせて旗の近くで止めればOK。
ただし行き過ぎるとゲームオーバー。
という簡単なゲームです。

ルーレットの時と同じくこんな感じでオブジェクトを用意して・・・

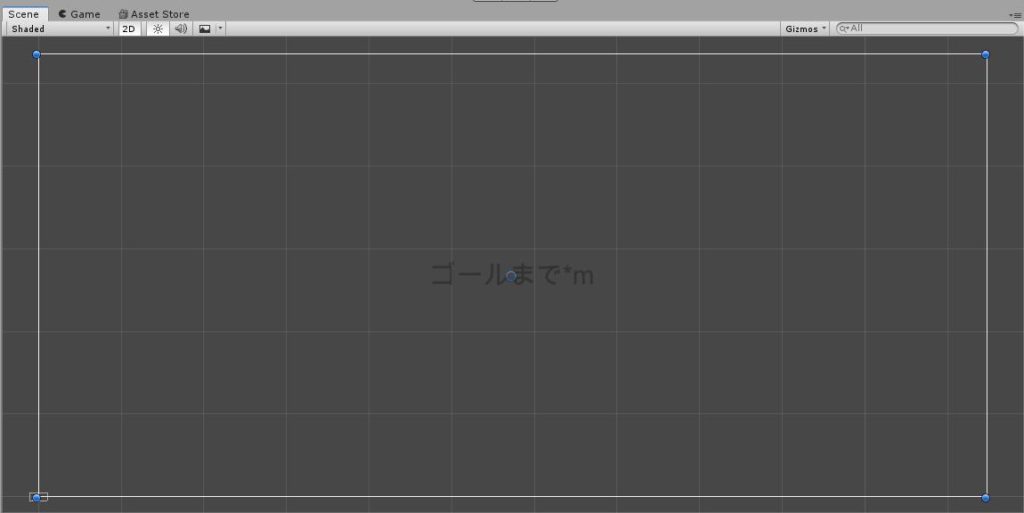
ゴールまでの距離を表示するためにUIオブジェクトを設置・・・
ってあれ、ゲーム画面どこ行った・・・?
ってなりましたが、どうやらゲームオブジェクトとUIオブジェクトは別次元に存在しているらしく、大きさや見え方が実際のものとは全く違うとのことです。
ちなみに、ゲームのオブジェクトは左下にめっちゃくちゃ小さく表示されています。
こんなことになるのであればむしろゲームオブジェクトを表示しなくてもいいのでは?

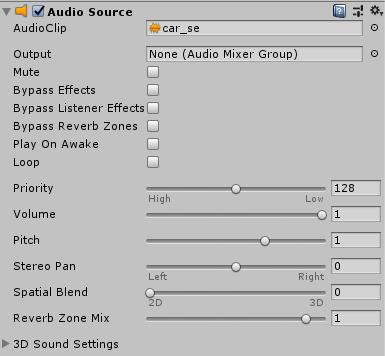
ちんまいに今回は音も鳴らしてみます。
車の発車音ですね。

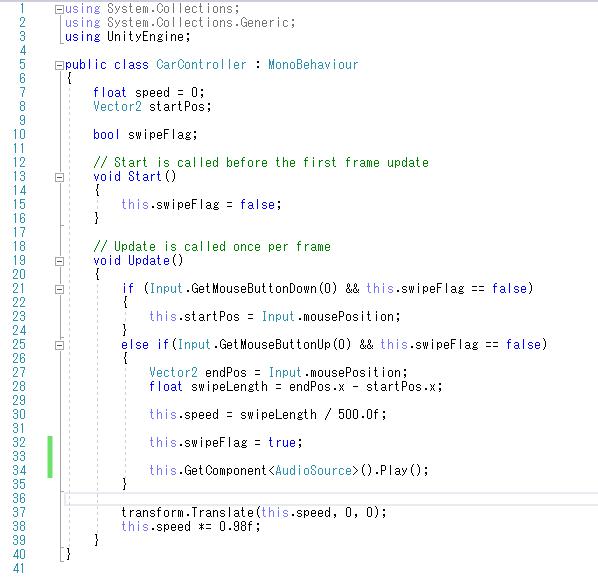
スクリプトはこんな感じ。
フリック入力によって車を動かす距離を計算します。
また、フラグ管理をすることで、複数回フリックすることにより何回も車を動かすことを禁止しています。(オリジナル)

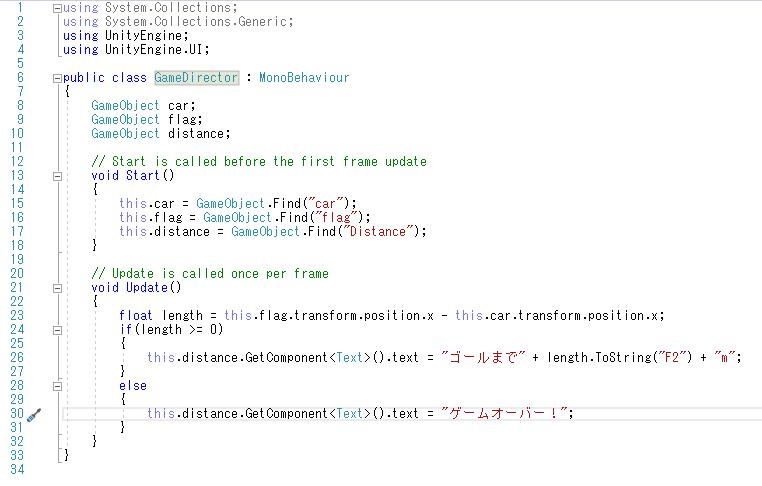
あと、UIの更新や管理をするようにもう一つスクリプトを書いています。
こちらは車の表示位置を読み取って、それに応じてUIのテキスト表示を変えています。
ちょっと気持ち悪いというか、何で?って思うところがあるのですが、まあそのうち慣れるでしょう。
GetComponentで値を代入するところとか・・・

というわけでできたゲームがこちら。
フリック入力をするとその強さに応じて車が動きます。
んで、旗に近づけばゴールまでの距離が更新されます。
行き過ぎたら「ゲームオーバー」と表示させるようにしております。
うん、ここまではまだ理解できますね。
(5章)降ってくる矢印を避けるゲームを作る
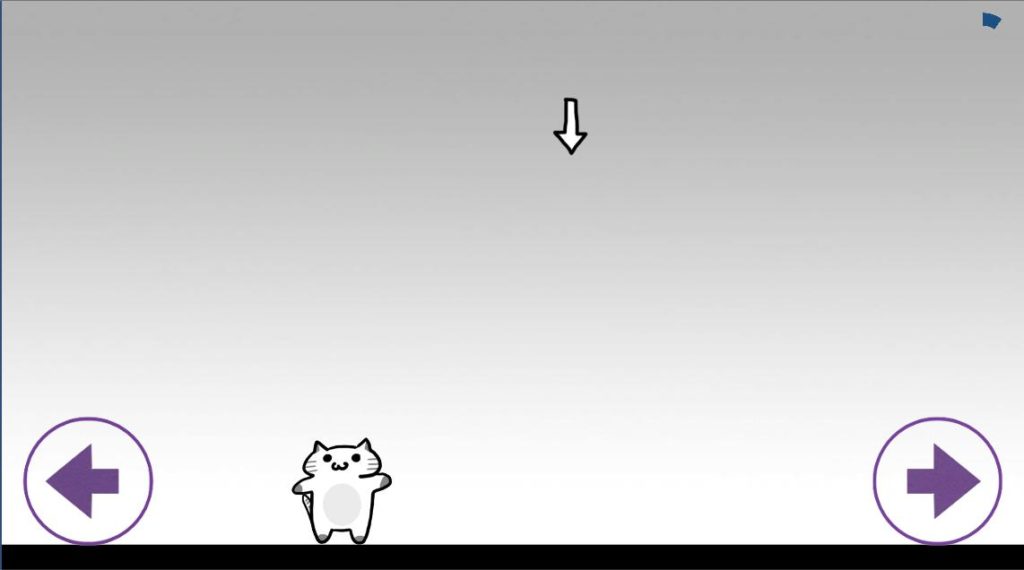
上からランダムで矢印が降ってきて、それを避けるゲームです。

イメージはこんな感じ。
スマートフォン用ゲームっぽく、ボタンで移動するようなUIも用意しています。
んで、ちょっと難しいのが
「ゲームオブジェクトを動的に生成する」ということ。
今まではオブジェクトを画面にドラッグ&ドロップしておいていたのですが、今回はそうではなく、プログラムによってオブジェクトを生成して動かす、という感じでした。
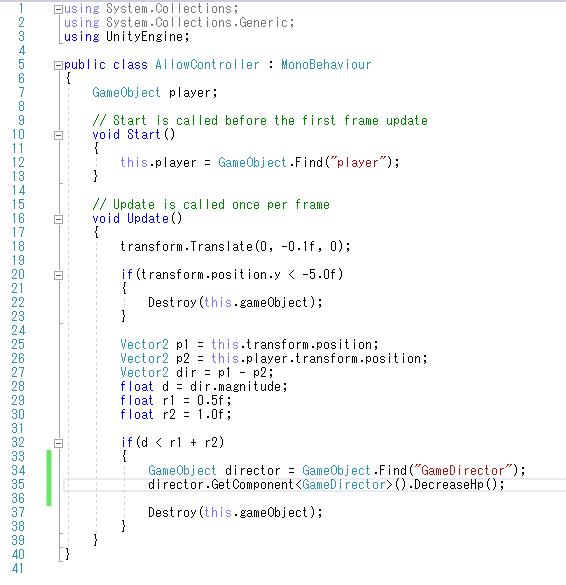
で、どのようにするのかというと、まずは普通に矢印が落下するようなスクリプトを書きます。

ほんで、それを複製するためにプレハブというオブジェクトを作成し、
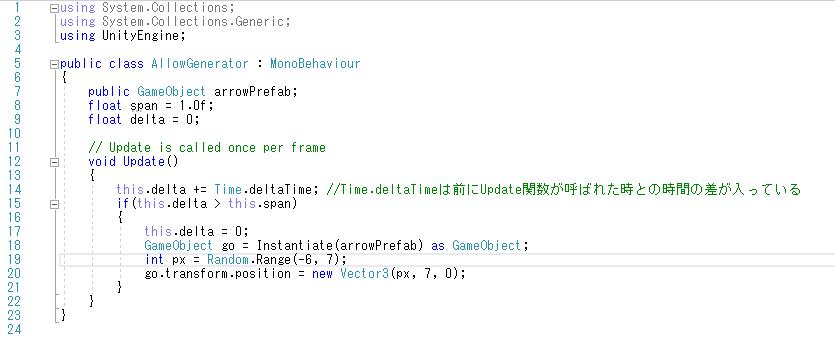
あとはそのプレハブを複製するジェネレーターという役割のスクリプトを書きます。

あと、HPの表示をするために、文字ではなく画像を使っているところも新しいところですね。
この「オブジェクト作成」→「プレハブ化」→「ジェネレーターに食わせる」→「複製!」
というのが動的にオブジェクトを作るための基本的な流れのようです。
ちょっと複雑になってきたので、整理しながらやっていたら結構な時間になってしまいました・・・。
ルーレットを作っていた時と比べると、いよいよゲームらしくなってきていますね・・・
振り返り
今回はゲームを2つ作り、以下を勉強しました。
- UIの表示とそれの更新方法
- 動的なオブジェクトの作成方法
- あとは音の鳴らし方
次回はクリアシーンやゲームオーバーシーンを作成するようです。
やはりクリアやゲームオーバーがないとゲームをしている感じになりませんからね。
それでは!

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)




コメント