忘れたころに更新。
というか、この年末にトラブルが重なって全く持ってブログを更新できていませんでした。
まじで狙ったように年末に機械が壊れていくのやめろ~?今日も1台鯖がぶっ壊れたぞ~??
生存報告も兼ねて、以前から取り組んでいたポケモン努力値調整ツールの進捗を報告したいと思います。
とは言っても、正直あんまり進捗ないんですけど・・・
前回
こちらの記事にて、実は耐久調整だけならCUIでほぼ完成済みと報告しておりました。
が、ここからが全然進まなかった。
というのも、CUIの実装だけであればPythonのみを勉強していればよいのですが、
GUI化、それもWEBアプリケーション化となると
HTML+CSS+Javascript
と一気に勉強するものが増えるんですよね・・・
今回の進捗
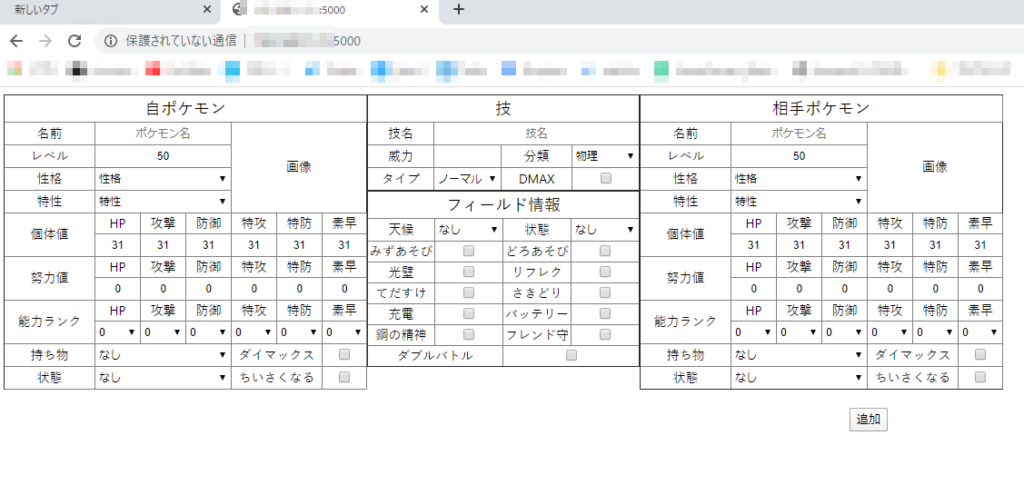
実際に見てもらったほうが早いと思うので簡単に公開。

平成初期臭漂うUIですが、まあCSSで装飾してなければこんなもんでしょ。
決して私のセンスが無いわけではないんだ。そう信じたい
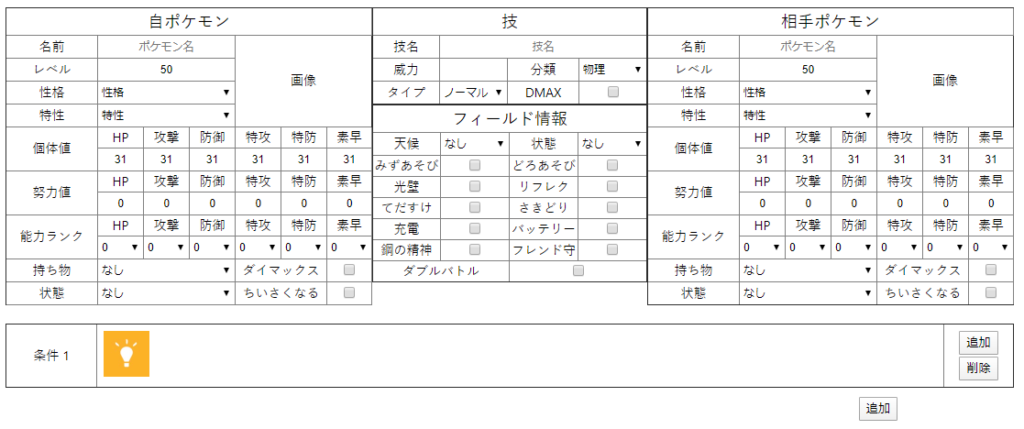
ちなみに、追加ボタンを押すと、調整条件が追加されます。

このあたりはJacascriptで実装。
多分Pythonでもできるんだろうけど、無駄にサーバ側に負荷かけたくないですしね。
今は謎の電球の画像を出していますが、そのうちポケモンの画像と差し替える予定。
予定は未定。
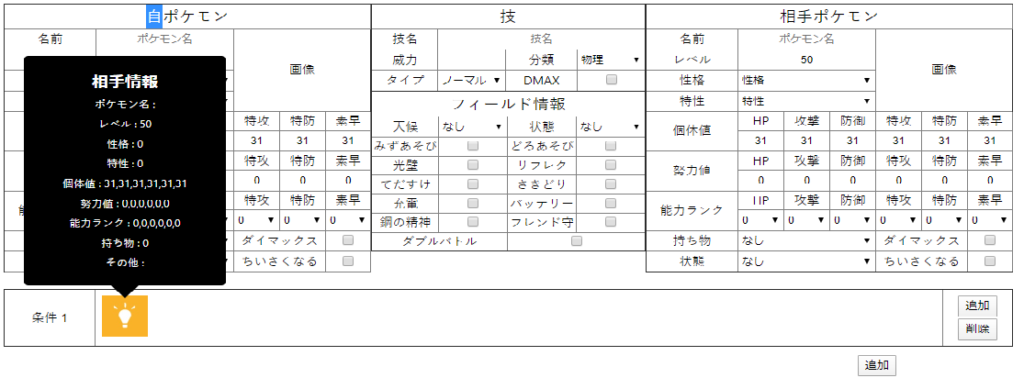
条件の画像にマウスオーバーするとその条件の内容が表示される・・・ようにしたいけどまだ完全に実装はできてません

このあたりはCSSだけで実装できました。CSSってすげえや
ちなみにですが、
まだ全くPythonと連携させていません。
現状ただ単純に「追加」ボタンを押したら電球の画像が増えていくおもちゃです。存在価値0
あと、持ち物等のセレクトボックスもごまかしてるけど
「なし」以外に何もない状態です。
ここら辺はJavascriptで動的に追加したいんですけど、またそこまで手が動いてないです。
今後の展望
まずはPythonと連携させて最低限動くようにはしたいですね。
あとはポケモンの画像を出せるようにしたい・・・
けど、著作権的に画像って出していいんだっけ・・・・・・・????





コメント