とりあえず今回で完成予定です。
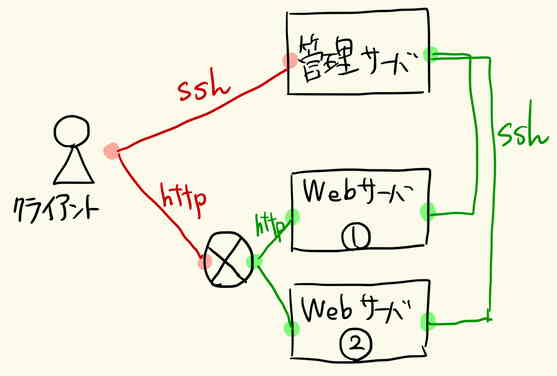
3回目なので、作りたい構成の振り返り。

前回はインスタンスを作成し終わったところで終了していました。
ので、今回は外部HTTPアクセスの受け皿となるLoadBalancerを作成します。
Load Balancerの構築
インスタンスグループの作成
Load Balancerを構築する前にまずインスタンスグループを作成します。
インスタンスグループとはその名の通り、複数のインスタンスをまとめるグループです。
例えば、今回ではWEBサーバをまとめるためのインスタンスグループを作成します。
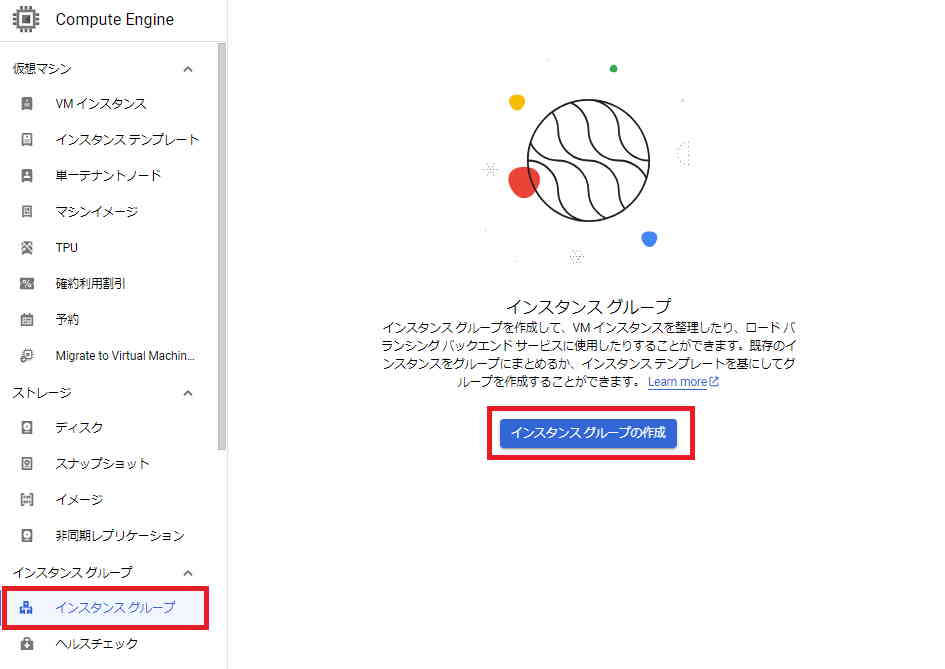
[Compute Engine] -> [インスタンスグループ] -> [インスタンスグループの作成]をクリック

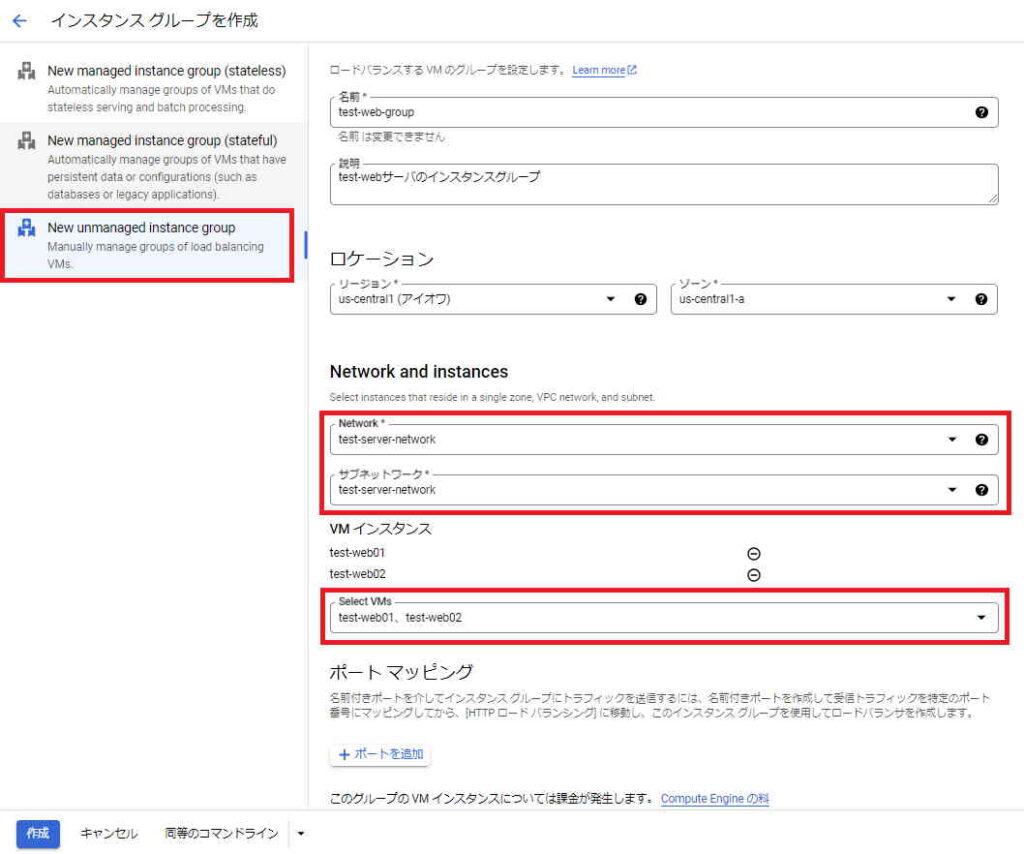
今回はすでに存在するインスタンスを使ってグループを作成するので、「New unmanaged instance group」を選択。
名前を「test-web-group」
リージョンを各WEBサーバと同じリージョン、ゾーンに設定します。
networkとサブネットワークには前々回作ったVPCネットワークを選択。
あとはVMインスタンスに前回作成したWEBサーバである「test-web01,02」を追加しましょう。
もしそれらが選択肢にない場合はロケーション情報が間違っている可能性があります。
VMインスタンスが属しているロケーションと同じものを選択する必要があります。
全部入力できたら「作成」をクリック

正常に作成できたら、ダッシュボード画面に以下のようにインスタンスグループが生成されています。

Load Balancer 種別選択
事前の準備ができたのでいよいよLoad Balancerの作成です。
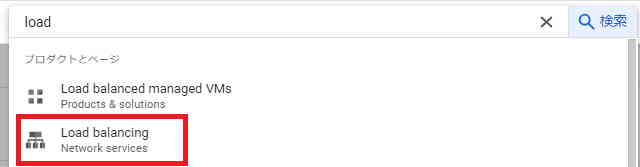
検索欄に「Load」と入力すると「Load Balancing」と出てくるので、それをクリック

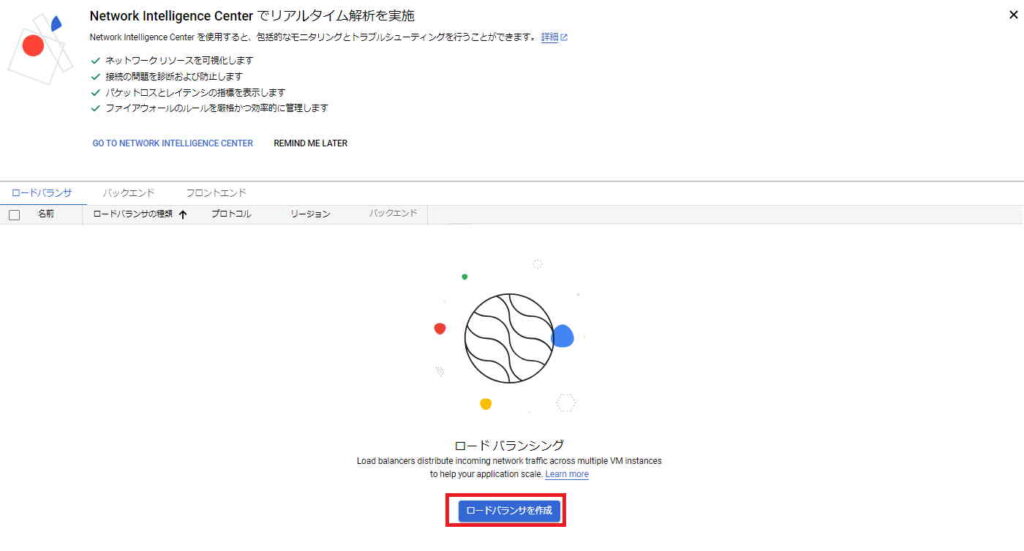
以下のような画面が出てくるので、「ロードバランサを作成」をクリックしましょう。

すると作成したいロードバランサの種類を選択する画面が出てくるので、
今回は「HTTP(S)ロードバランシング」の「構成を開始」を選択します。

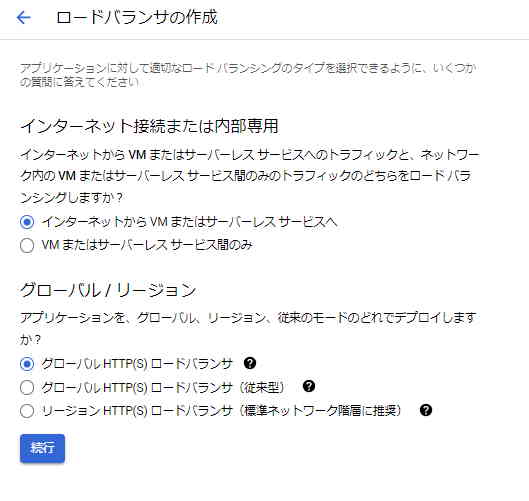
すると、作成するロードバランサの種類?を聞かれるので、今回は以下のように設定。
インターネットまたは内部専用とありますが、今回はグローバルからのHTTPアクセスをさせたいので「インターネットからVMまたはサーバレスサービスへ」を選択。
グローバル/リージョンの設定はとりあえずグローバルにしておきました。

Load Balancer フロントエンド設定
ロードバランサは3つの要素で構成されていて、
- フロントエンド
- バックエンド
- ルーティングルール
の設定をする必要があります。
なので、まずはフロントエンドの設定をしていきます。
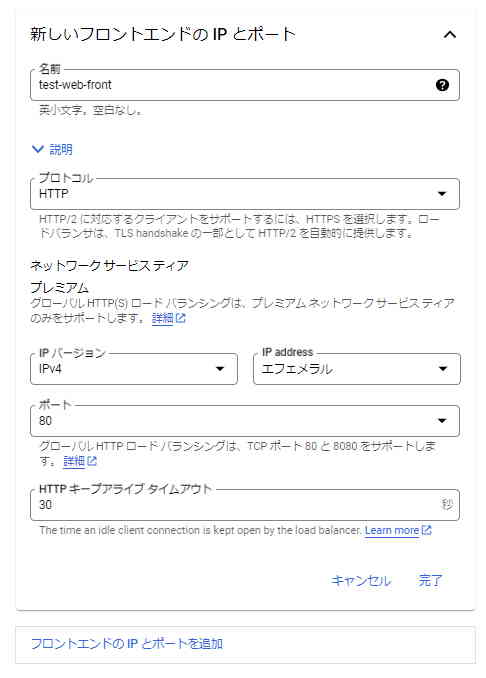
設定項目は以下の通り。
名前:フロントエンドの名前です。わかりやすいように今回は「test-web-front」とします。
プロトコル:HTTPもしくはHTTPS。今回はHTTPのみです。
IPバージョン:今回はv4。v6を使うことも可能です。
IP address:今回はエフェメラルを選択。静的アドレスを設定することもできます。
ポート:HTTPなので80番を設定
HTTPキープアライブタイムアウト:その名の通り、キープアライブのタイムアウト値を設定です。今回は30秒に設定。
すべて入力したら「完了」を押下。

Load Balancer バックエンド設定
フロントエンドの設定が終わったらバックエンドの設定をしていきます。
こちらはフロントエンドの設定よりも少し項目が多いです。
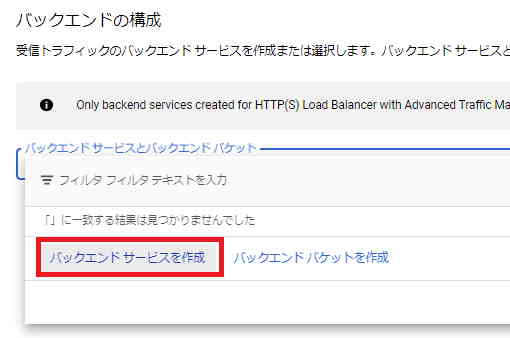
まずは「バックエンドサービスとバックエンドバケット」という項目をクリックすると、既に存在するバックエンドやバケットを選択するプルダウンが出てきます。
が、今回は1つも選択できるものがないので「バックエンドサービスを作成」をクリック。

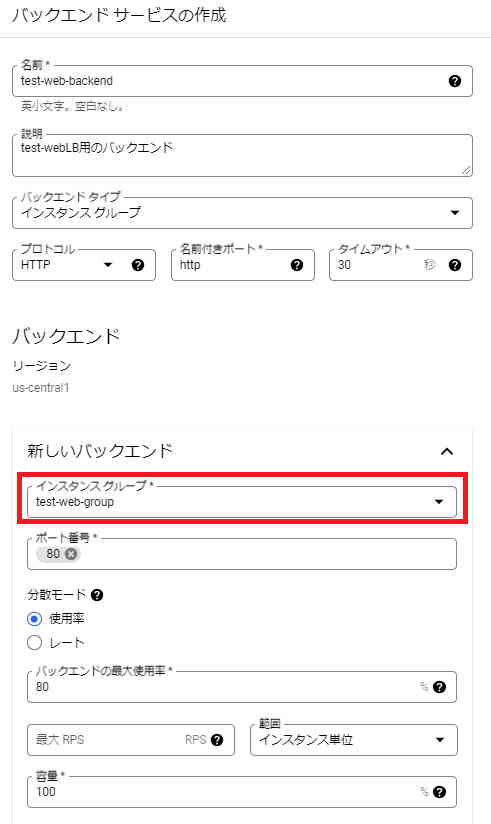
フロントエンドの設定の同じように色々と項目があるので入力していきます。
名前:バックエンドサービスの識別名。今回は「test-web-backend」としました。
説明:何のためのバックエンドなのか分かるように入力。
バックエンドタイプ:インスタンスグループを指定。
プトロコル:今回のバックエンドはWEBサーバの予定です。WEBサーバはHTTPだけ対応(Sには対応していない)のでHTTPを選択。名前付きポート、タイムアウトはデフォルト。
インスタンスグループ:先ほど作成したインスタンスグループを指定します。
分散モード:GCPのロードバランサはどうやら単純なラウンドロビン形式のものがないようです。とりあえず使用率にしてみましたが、どっちがいいのかはよくわからん・・

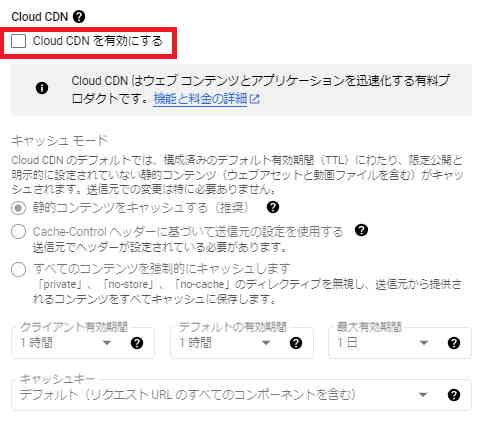
CloudCDNというサービスを使用するかどうかですが、今回は外しました。
CloudCDNは大規模なキャッシュサーバみたいもので、活用するとバックエンドサーバへのアクセスを減らすことができます。
今回は検証もかねてなので必要なしですね。

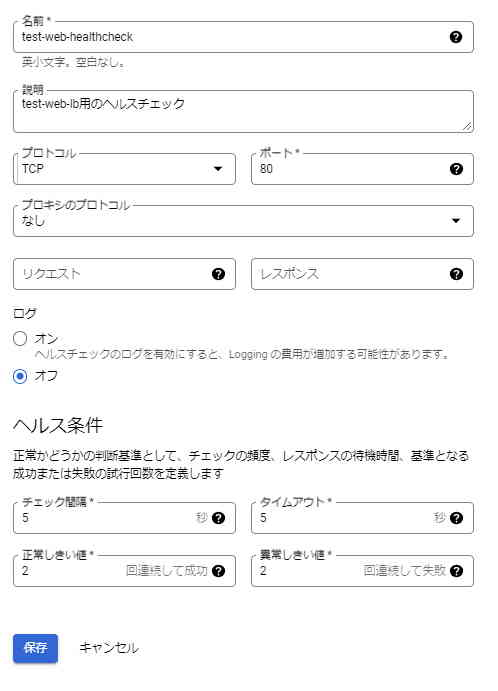
また、バックエンド作成にはヘルスチェックの設定が必要です。
ヘルスチェックによって、バックエンドに設定したインスタンスの死活状態を確認し、もしダウンだと判断された場合は自動的にバックエンドから切り離されることになります。
今回はヘルスチェックを新規に作成します。

ヘルスチェックの設定項目は以下の通りですが、基本的にはデフォルトで良いと思います。
プロトコルとポート番号だけ間違わないように。
間違えるとバックエンドインスタンスがダウンしていると認識されて、全台切り離し状態となってしまいます。

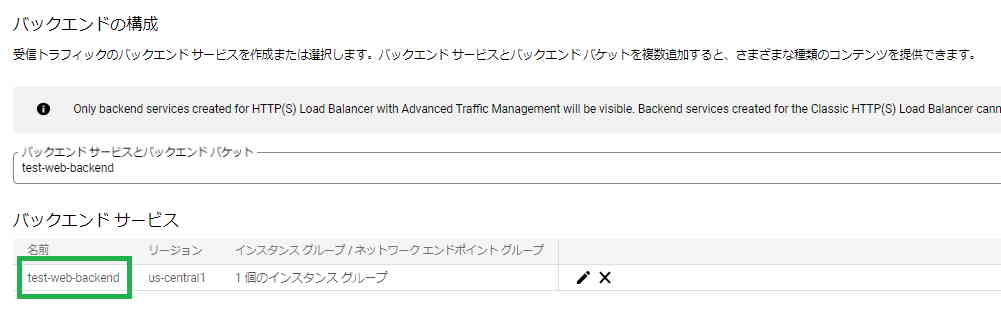
以上の設定が完了したら[作成]を押下してバックエンドの設定を完了させます。
正常に生成された場合、ロードバランサのバックエンド設定画面に作成したバックエンドが登録されているはずです。

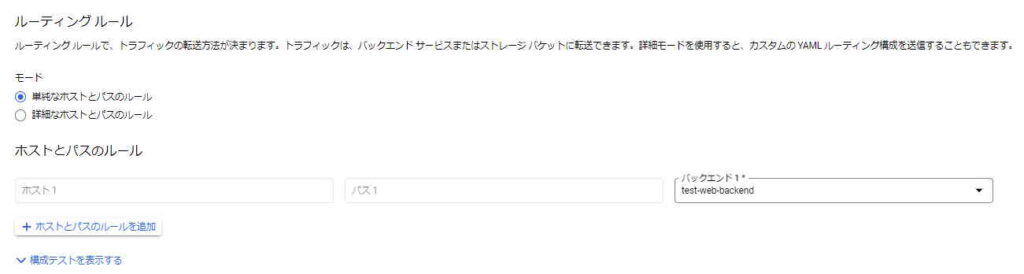
Load Balancer ルーティング設定
あとはロードバランサのルーティング設定ですが・・・
今回は特に設定しない(全部のアクセスを1つのバックエンドに流す)ので何も設定しません。
デフォルトでOKです。
一応、L7ロードバランサの場合は、このパスのアクセスが来たらバックエンド①に、それ以外はバックエンド②に流す、みたいな処理設定をこの項目で行うことができます。
今回はバックエンドを1つしか用意していないので関係ないですね。

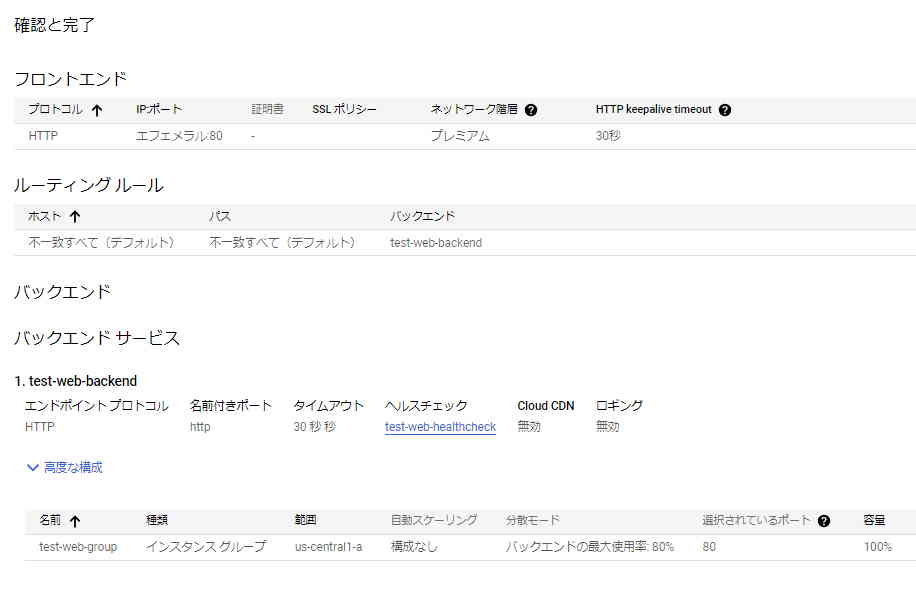
Load Balancer 作成完了
すべての設定が完了したら、最後に確認をします。
入力項目を再確認して間違っていないかどうかを最終チェックします。

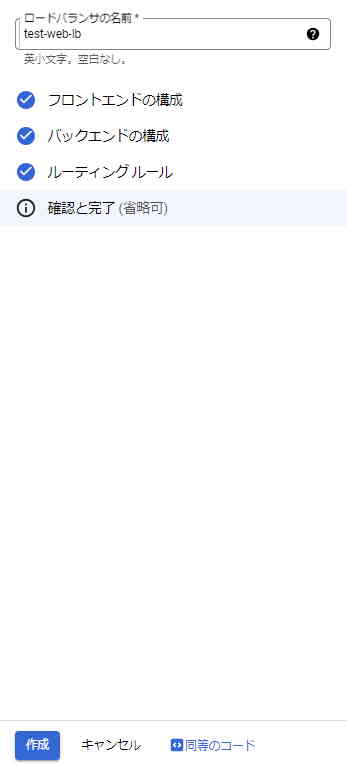
あとはロードバランサの名前を設定したら[作成]をクリック。

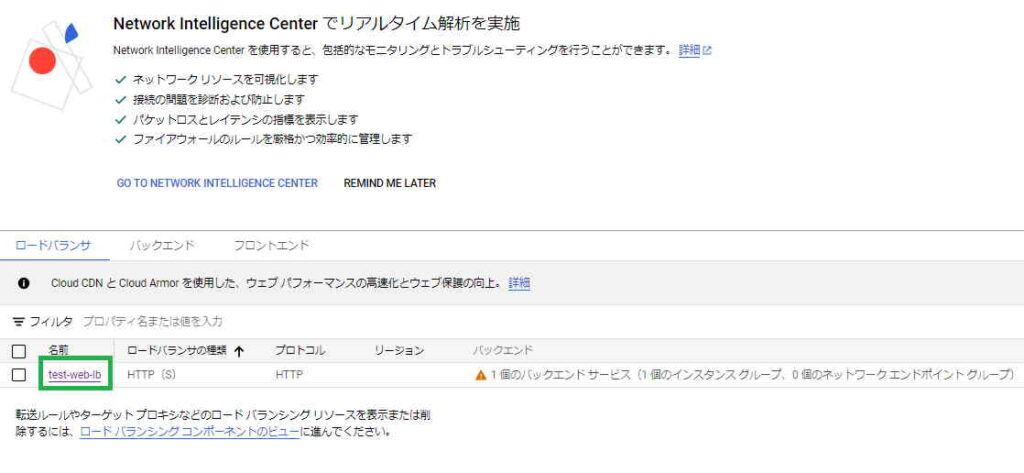
問題がなければ生成されたロードバランサがダッシュボードに表示されます。






コメント