最近またUnityにはまってしまったので、備忘録です。
Pythonも並行して勉強しているので、書き方がごちゃごちゃになりそう・・・
概要
今回はUnityにデータベースを構築する感じ。
とはいえ、調べた結果めちゃくちゃ簡単にできそうなので、サクッとやってみます。
なぜいきなりUnityなのかというと、Unityを使ったポケモンのツールを作ってみようかな、と思いまして(性懲りもせず)
そのためにはポケモンの情報などをデータベース化して整理する必要があるんですよね。
とのことで、ちょっとやってみるか、という感じです。
構成
データベースの構成としては、
- ポケモンの情報を整理する「Pokemon」クラス
- ↑を管理する「PokemonDataBase」クラス
- 「PokemonDataBase」を操作する「DBManager」オブジェクト
- 「DBManager」オブジェクトにアタッチするスクリプト
という感じです。
Pokemonクラス
まずはポケモンクラスをさくっと書く。
C# Scriptを右クリックで作成して名前を「Pokemon」に設定
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[CreateAssetMenu]
[SerializeField]
public class Pokemon : ScriptableObject
{
public int id; //ID
public string pokeName; //ポケモン名
public int worldNum; //全国図鑑番号
public int paldeaNum; //パルデア図鑑番号
public decimal height; //重さ
public decimal weight; //高さ
public List<string> types = new List<string>(); //タイプ
public List<string> abilities = new List<string>(); //特性
public List<string> move = new List<string>(); //覚える技
public BaseStats baseStats = new BaseStats(); //種族値クラス
}
[SerializeField] はおまじないのようなものらしいです(よくわからん)
あとはポケモンの情報を管理する変数を適当に設定したクラスですね。
PokemonDataBaseクラス
Pokemonクラスを管理するDB用のクラスを書きます。
こちらも「PokemonDataBase」という名前のC# scriptを作成
[CreateAssetMenu]
[SerializeField]
public class PokemonDataBase : ScriptableObject
{
public List<Pokemon> pokeBaseList = new List<Pokemon>();
}
こんだけ。
さっき作ったPokemonクラスのリストを作成しておくだけです。
ほんまか・・・?と思っている方、大丈夫、私もです。
この記事をここまで書いている時点でまだテストも実行していないので、もしダメだったらこの記事ごとポシャるだけです。
DBManager
DBManagerオブジェクトを作成します。
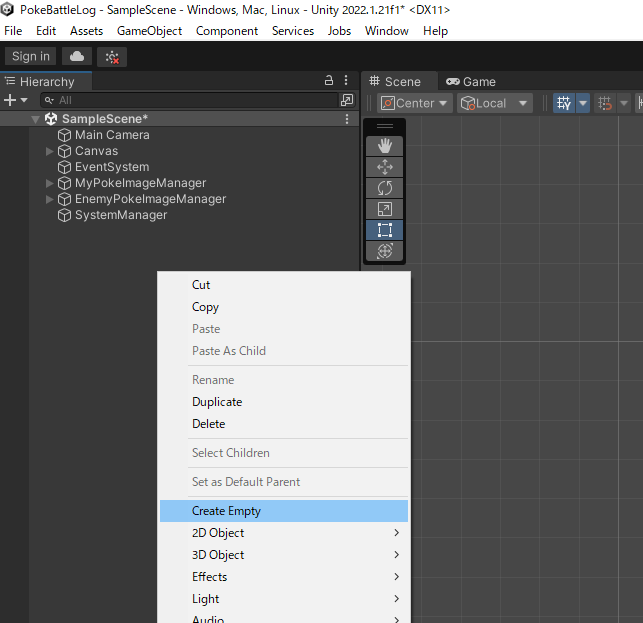
UnityのHierarchyウィンドウにて右クリックして「Create Enpty」で空オブジェクトを作成

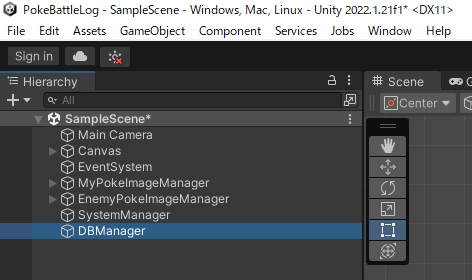
名前を「DBManager」とします。

PokemonDBManagerクラス
DBを操作したり管理したりするクラスです。
こちらはスクリプト形式にしてDBManagerにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PokemonDBManager : MonoBehaviour
{
[SerializeField] private PokemonDataBase pokemonDataBase;
public void AddPokemonData(Pokemon poke)
{
pokemonDataBase.pokemonList.Add(poke);
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
これを↑で作成したオブジェクトにアタッチします。
これで準備万端
使い方
データの登録
まずはPokemonオブジェクトを作成。
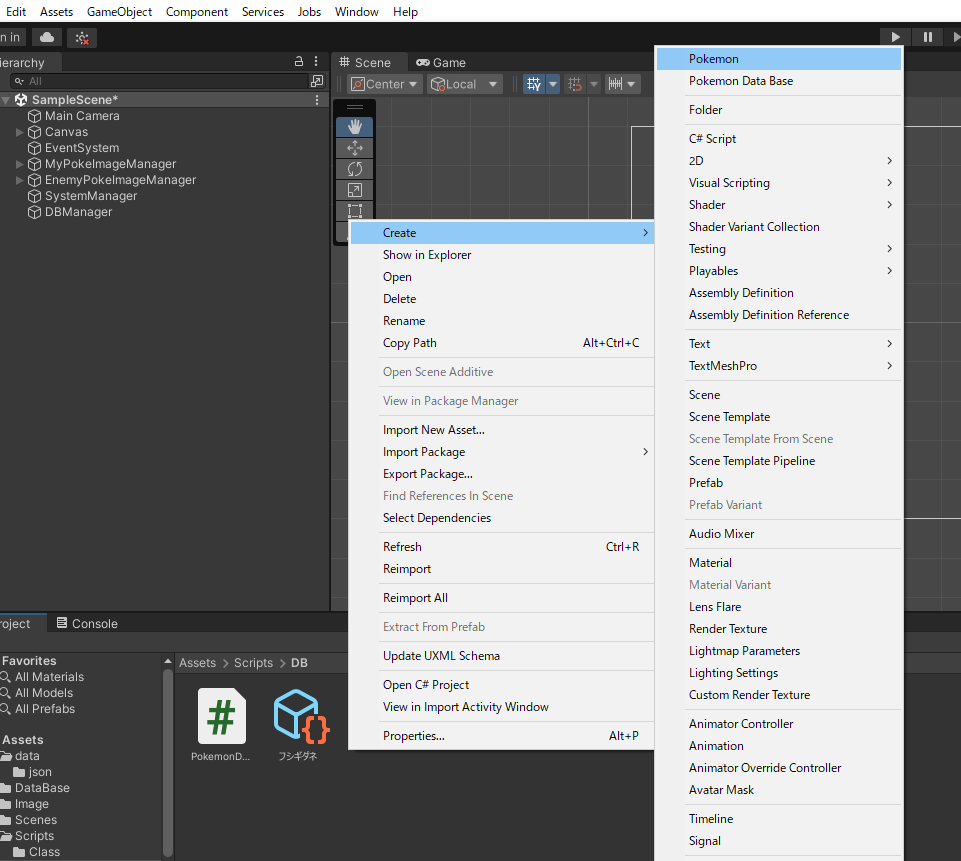
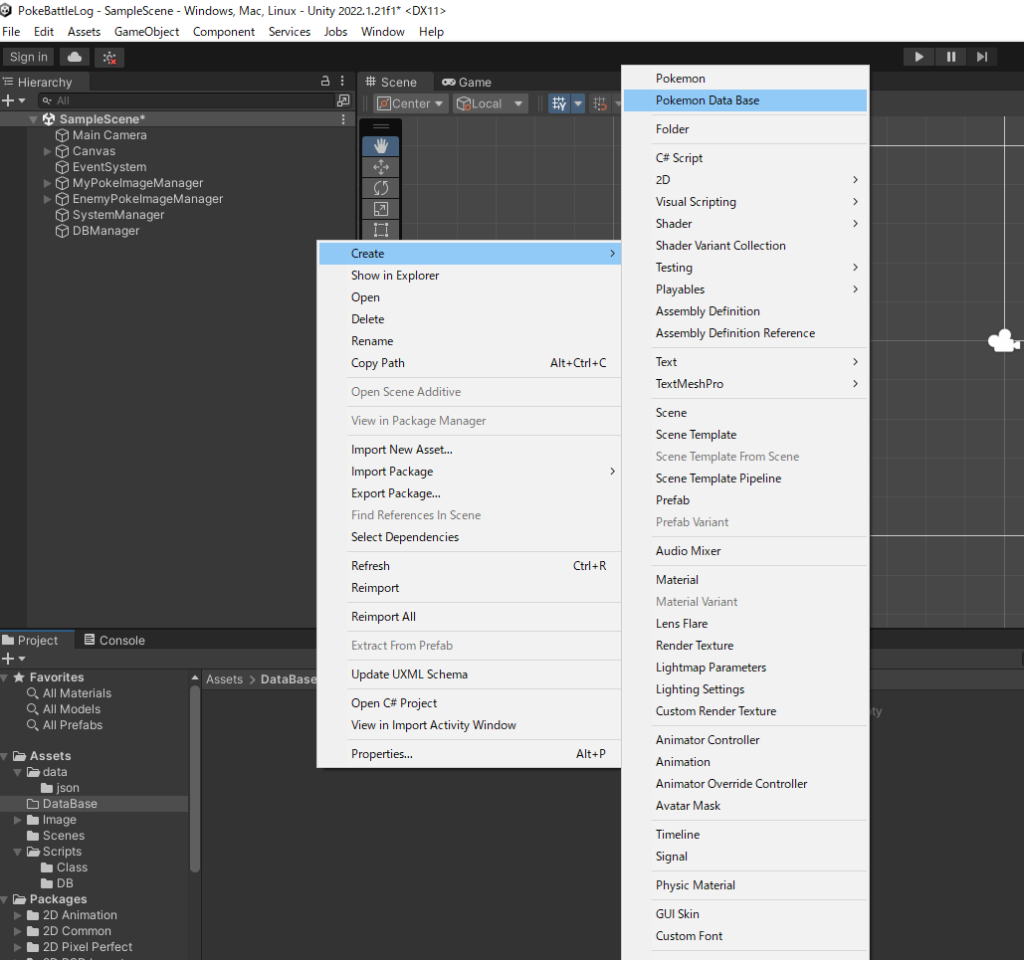
Projectの部分で右クリックしてCreate → Pokemon をクリック

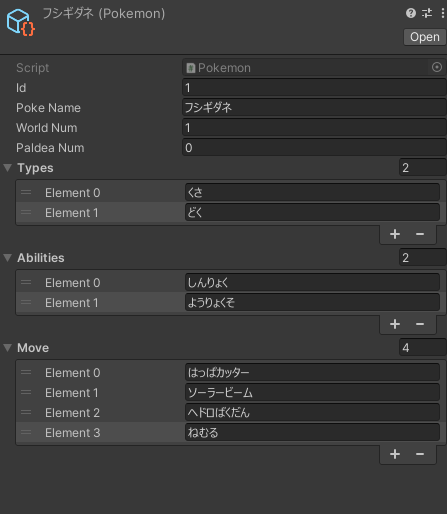
するとPokemonが作成できるので、それをInspectorで開く
んでこんな感じに設定

そしたら、今度はデータベースを作成します。
同じ要領でCreate → PokemonDataBase をクリック

同様にPokemonDataBaseが生成されます。
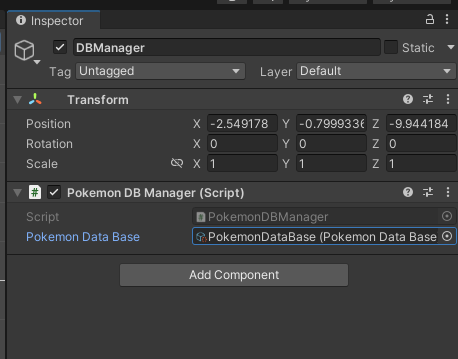
それを「DBManager」にアタッチした「PokemonDBManager」のPokemonDataBaseにセット。

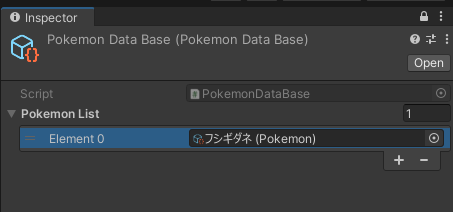
セットした後、PokemonDataBaseをInspectorで開く
List is Emptyって書いてあると思うので、その下の+を押して、先ほど作成したPokemonをセットします。

これで、データベースへのデータの登録は完了です。
参照
実際に参照してみる。
まずは先ほど作成した「PokemonDBManager」のstart()メソッドに以下を追記。
void Start()
{
int count = pokemonDataBase.pokemonList.Count; // pokemonListの要素数
for (int i = 0; i < count; i++)
{
Pokemon poke = ScriptableObject.CreateInstance("Pokemon") as Pokemon;
poke = pokemonDataBase.pokemonList[i];
Debug.Log(poke.pokeName + " " + poke.id);
}
}
んで実行してみます。
すると、Consoleに
フシギダネ 1
と出力することができました。
登録したデータが増えれば、その分Consoleに出力が増えていきます。
ちなみに、これは再起動などをしても消えずに残るので、1回登録したデータは手動で消さない限りずっと残ります。
間違えて多重で登録しないように(1敗)



コメント